「あきらめたらそこで開発終了ですよ・・・?」Qiita Conference 2023 Autumn イベントレポート

2023年10月25日〜27日の3日にわたり、日本最大級*¹のエンジニアコミュニティ「Qiita」が開催するオンライン技術カンファレンス「Qiita Conference 2023 Autumn」がオンライン開催されました。
*¹「最大級」は、エンジニアが集うオンラインコミュニティを市場として、IT人材白書(2020年版)と当社登録会員数・UU数の比較をもとに表現しています。
本レポートでは、株式会社ブイキューブ(以下、ブイキューブ) 技術本部 リセールソリューショングループ 藤本 諭志氏によるセッションの様子をお届けします。
技術が日進月歩で進化するにつれ、システムやアプリに搭載される機能の数は膨大なものになってきています。ユーザーのニーズが多様化する昨今、開発をしていると無理難題を突き付けられることもあるでしょう。しかし、あきらめてしまったら何も開発することはできません。実装困難な開発に直面した時に開発者はどのように乗り越えればいいのか、具体例を示しながら解説していただきました。
目次
プロフィール

3つの事業領域で企業のDX推進をサポート

ブイキューブは東京に本社を置くITプライム上場企業で、クラウド型Web会議システム「V-CUBE ミーティング」を主力サービスとしています。元々は代表を務めている間下直晃が大学時代に始めたベンチャーでした。Web制作事業から始めた当社ですが、アメリカに子会社を作るまでに発展。
アメリカ支社と日本本社間のコミュニケーションツールに困るようになったことをきっかけに、「自分たちで作ろう」とWeb会議ツールの開発を始めました。その後はWeb会議ツールだけではなく、ウェビナーツールを始めとする海外のツールも多数取り扱うように。当社が扱うツールの導入実績は7,000社以上で、多くの企業のデジタルトランスフォーメーション(DX)推進をお手伝いしてきました。
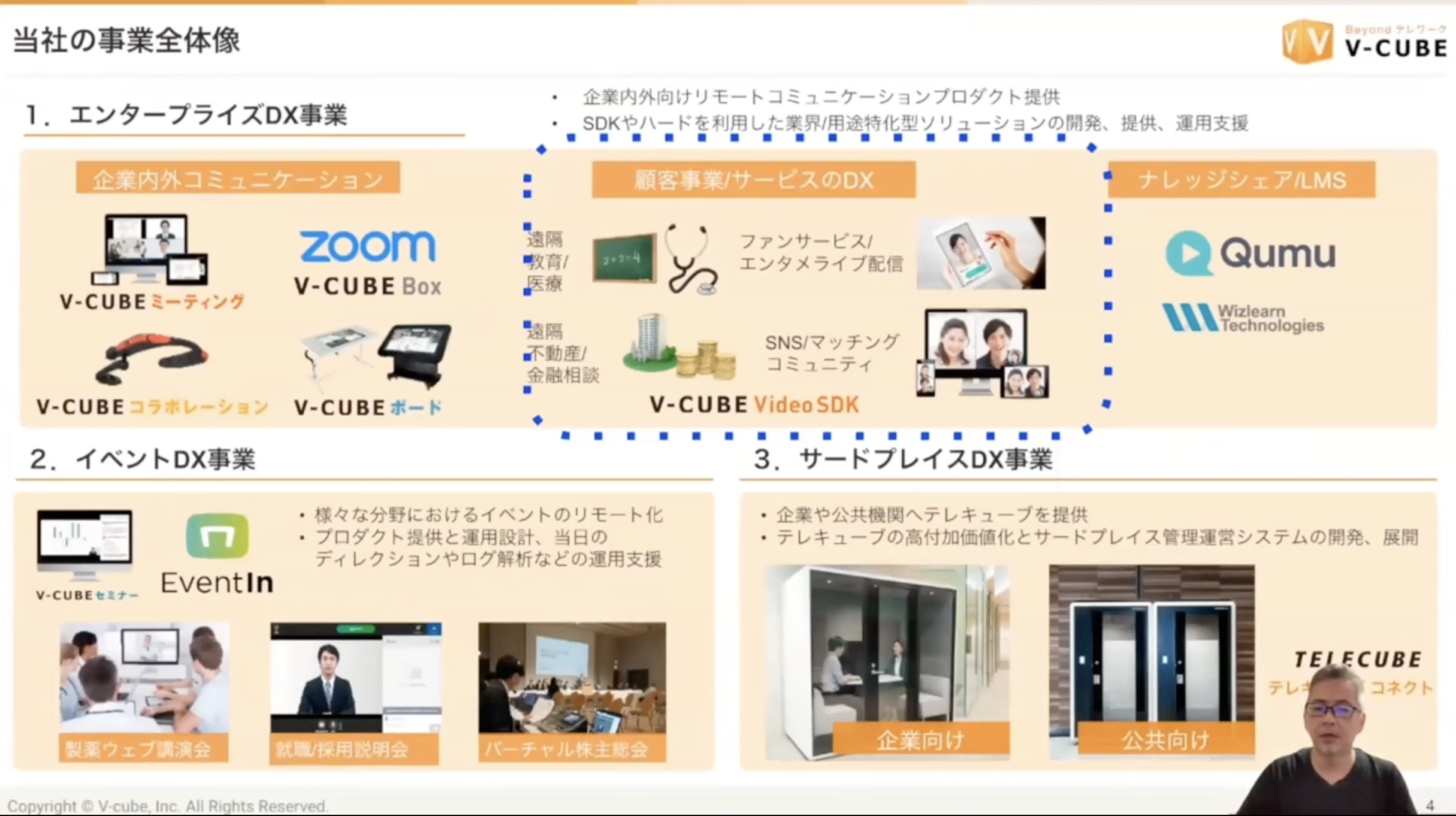
現在では、主に3つの事業を展開しています。1つめがエンタープライズDX。こちらは社内外のコミュニケーションをDX化するものです。お客さまが手掛けるビジネスやサービスに映像音声を組み込んで提供したり、エンタメ分野におけるファンサービスをライブ配信したり、オンラインお見合いや遠隔診療、遠隔教育などを支援したりしています。
2つめがイベントDX事業です。イベントやセミナーのオンライン化、Web講演会やバーチャル株主総会、IR決算会などを、ツールの提供だけではなく、SaaSを活用して当日の配信業務のサポートも行っております。コロナ以降非常に伸びています。
3つめがサードプイレスDX事業です。会議室や公共機関などの空きスペースを活用して、フォンブース(オフィス内に設置する個室)やWeb会議ブースを提供します。最近では、当社で企画・開発した「テレキューブ」などを設置いただく施設が増えています。
以上3つの事業を中心に、当社のミッションである「イーブンな社会の実現」を目指して活動しています。

メインテーマに入る前に、メインテーマと関連の深い「Agora.io」を紹介させてください。
Agora.ioは映像音声の送受信をサポートするPaaSです。Amazon Interactive Video Service (Amazon IVS) 、Amazon Chime、Twilioに近いサービスと考えていただけば分かりやすいと思います。クライアント用SDK(Software Development Kit)とインフラを提供しています。UIは提供されないので、自由なUIで自社サービスに組み込むことができます。エンタメ系から医療系、業務系など、様々なアプリに使われています。
Qiitaでも情報発信をしておりまして、当社や他社のエンジニアが投稿したAgora.io の記事が累計で100件以上あります(2023年10月25日時点)。ユースケースに合わせた記事も投稿されているので、ぜひご覧ください。
オーダー実現のためのステップを考える

それではメインテーマに移ります。今日は開発エンジニアを対象に、実装困難と思われる要件で開発を依頼された場合に、どのようなステップで開発を進めていけばいいかを解説します。今回は、自分の所属する開発チームに、上の画像のような案件が振られたと仮定しましょう。
開発者として、このオーダーをどのように実現していくか、順を追って考えてみましょう。まず大前提であるインストールレスということは、ブラウザアプリを開発しなければなりません。またメタバースアプリですので、リッチな3D映像が必要です。ブラウザアプリでリッチな3D映像を使うとなると、WebGLが真っ先に思い浮かびます。WebGLの開発方法は多種多様ですが、一般的とされているのはゲーム開発エンジン「Unity」を用いた開発になるでしょう。音声通話の実装については、冒頭で紹介したAgora.ioの利用が候補として上がります。
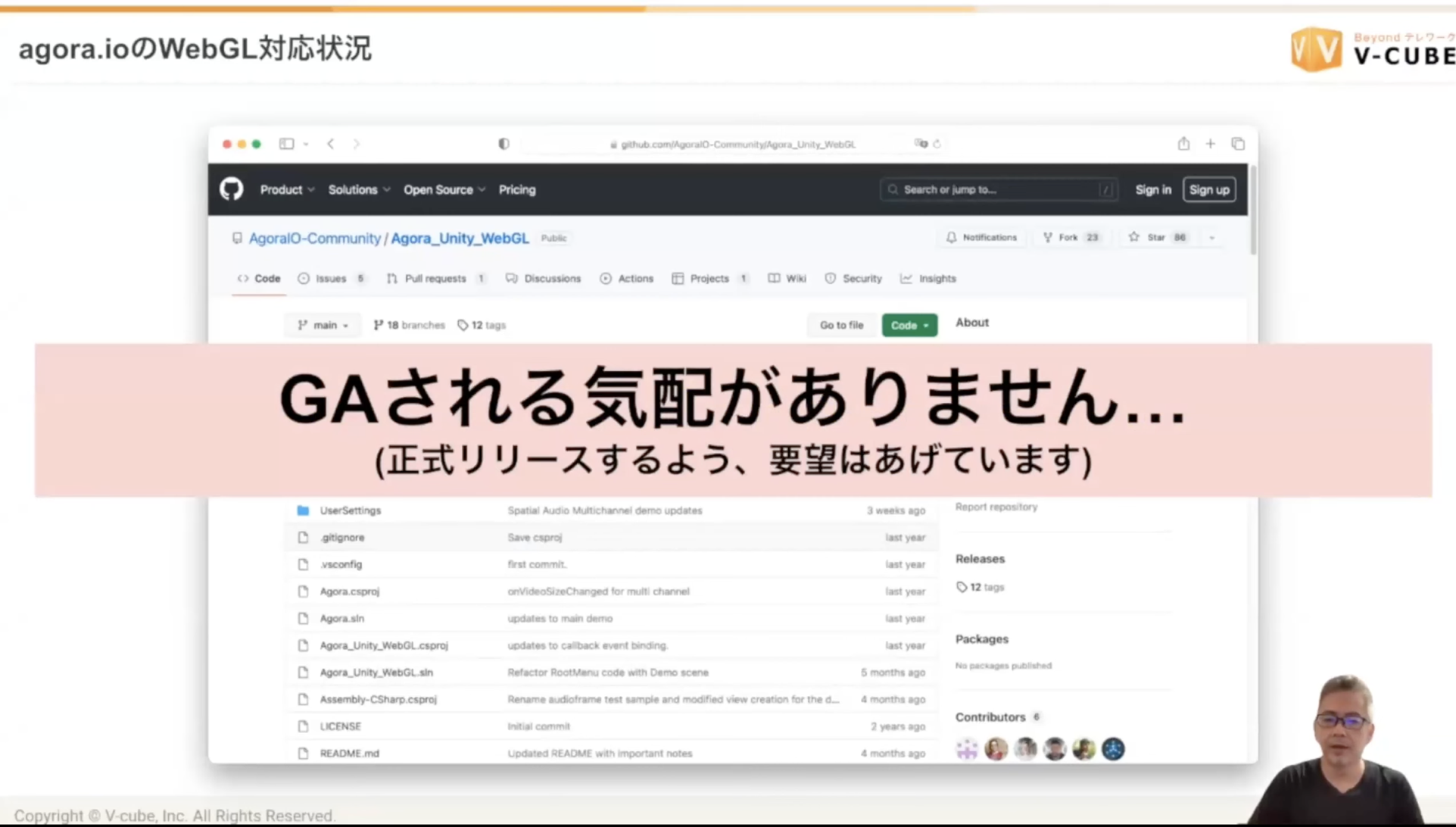
Agora.io がUnity版のWebGLにどこまで対応しているかを確認してみましょう。Agora.io のGitHubにUnity版 WebGLのリポジトリが公開されています。しかしながら現在はコミュニティ版として公開されており、これは将来的なリリース候補にはなっている製品ですが、現在はサポート対象外です。

できればこのSDKを利用したいところですが、GAされる見込みは今のところありません。正直なところ、正式リリース前のSDKを使うのは心配ですし、最終的にGAされずに消滅したら作り直しになってしまいます。しかし、独自で音声通話を実装するのは難しそうです。頼りのGoogle先生からもいい情報は出てきませんでした。
ですが、ここであきらめてしまったら開発は終了してしまいます。今使えるツールで何とか開発できないかを考えていきます。
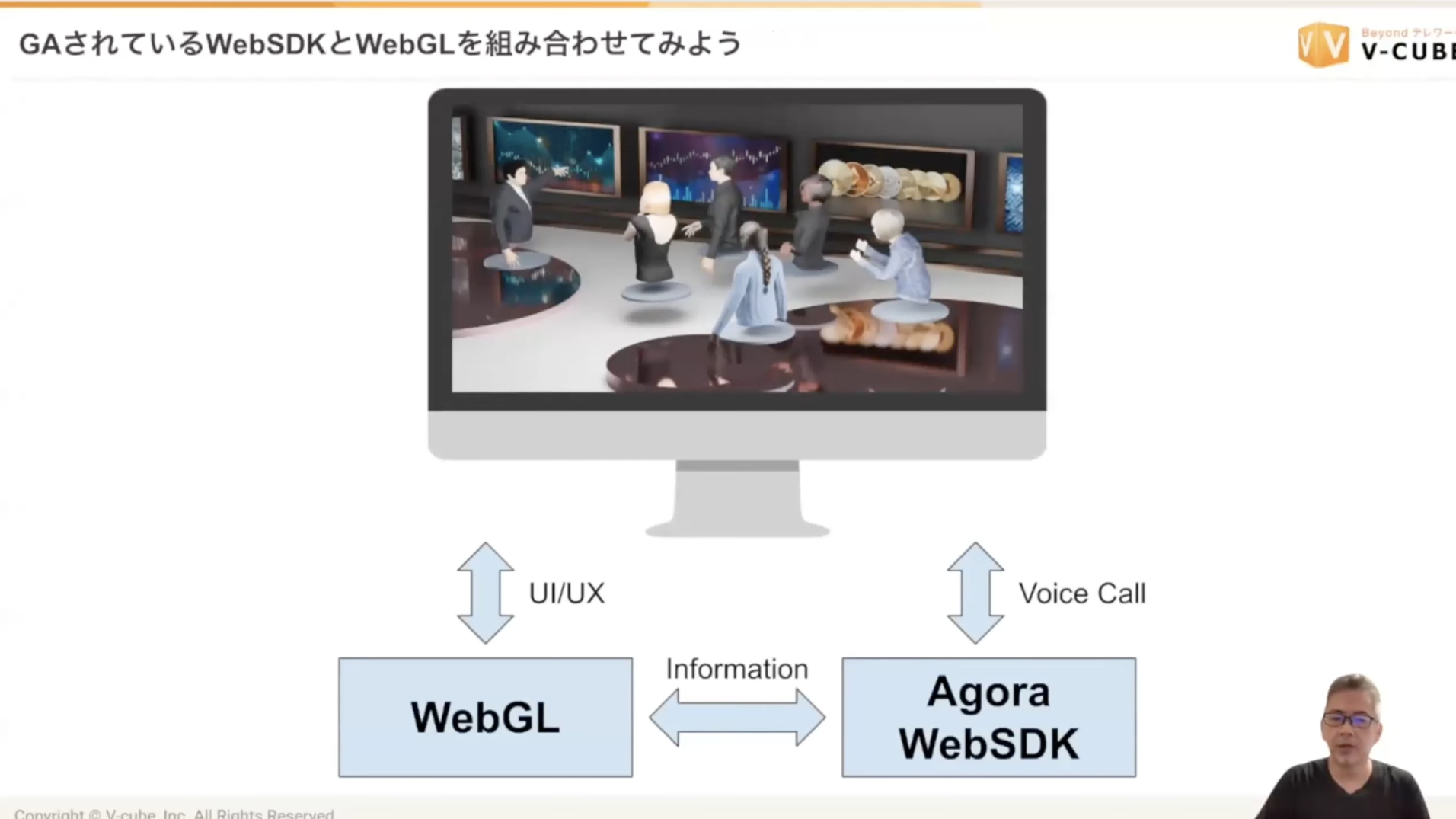
今使えるツールを前提に考えた構成は、以下のようになります。UI/UX部分は正攻法でWebGL、開発環境はUnityを採用。音声通話はWebGLと切り離して、外部のJavaScriptで実装します。開発はAgora.io のWebSDKを活用することにしました。なおWebSDKはGAされているので利用に心配はありません。

ただし、この構成の場合、WebGL側から外部のJavaScriptの呼び出しや、逆にWebGL側への呼び出しが可能かどうかを調べる必要が出てきます。つまり図の「Information」の部分がポイントです。
プロトタイプを作って実現可否を決める~①クリックでボイスチャットへ入室

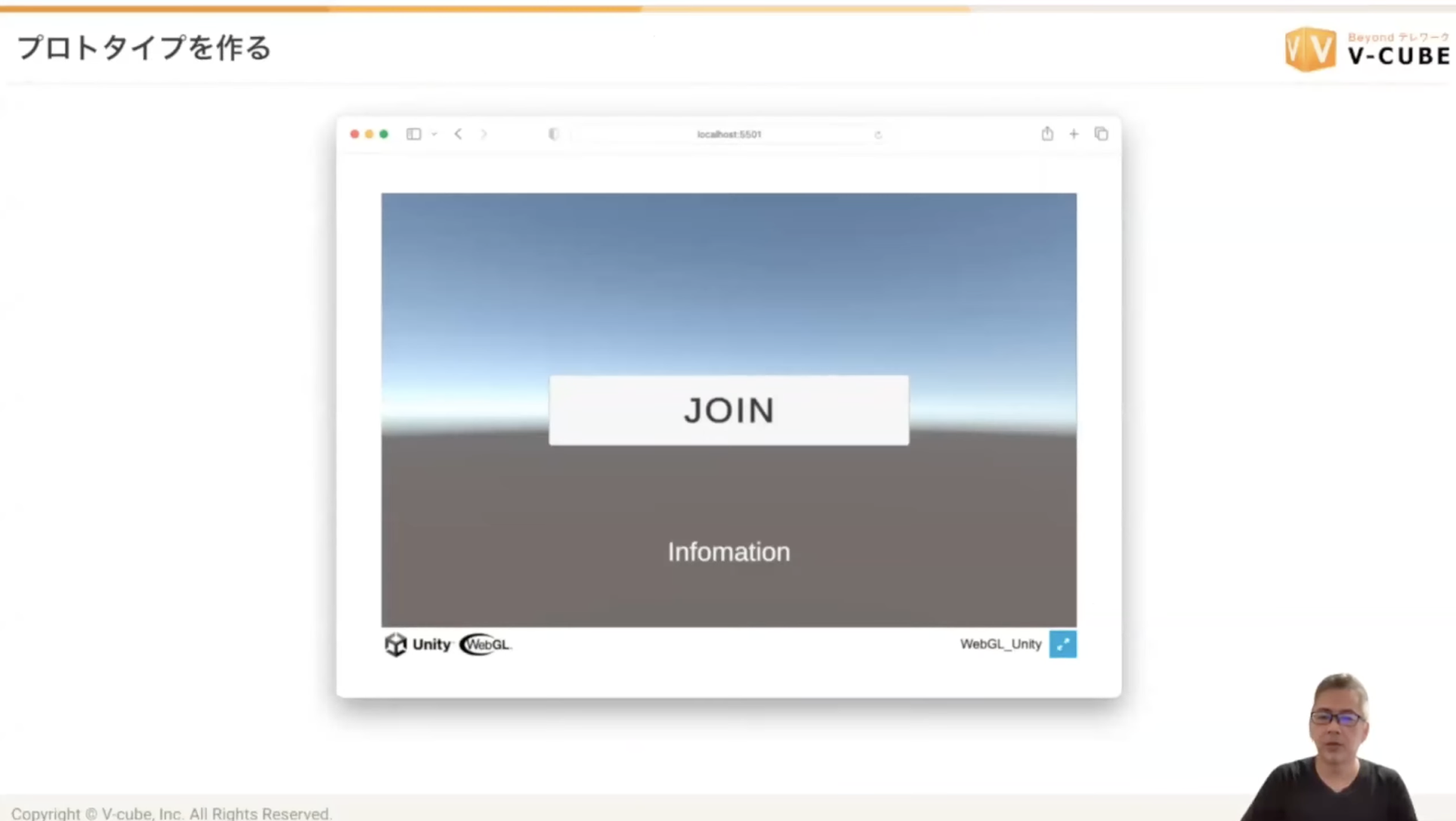
ここまでは、いわば机上の空論です。ここからいきなり製品を開発するのではなく、一度プロトタイプを簡単に作ってみます。プロトタイプを作ることで実現可否の判断ができますし、なおかつ今後の開発をスムーズに行えます。
今回のプロトタイプの機能としては、「ボタンクリックでボイスチャットに入室できること」「他拠点が入室したらその情報をWebGL上の画面に反映させられること」とします。要求される技術としては、WebGL内のボタンオブジェクトからの外部のJavaScriptの実行、そしてJavaScriptでキャッチしたイベントのWebGLへの反映です。

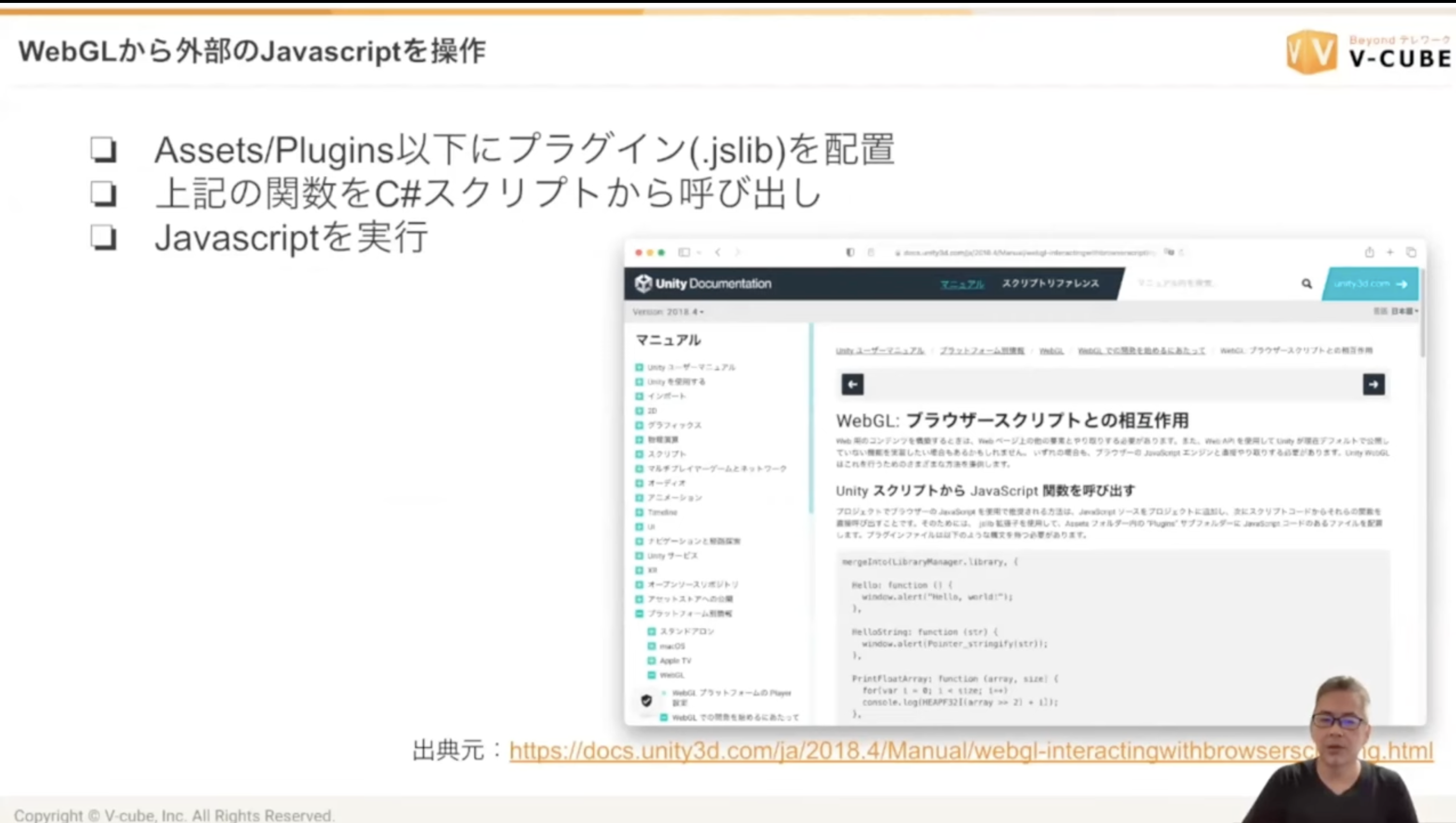
外部のJavaScript使用で推奨される方法は、JavaScriptソースをプロジェクトに追加し、次にスクリプトコードから、それぞれの関数を直接呼び出すというものです。そのためにはプラグイン(.jslib拡張子)を利用して、Assetsフォルダ内のプラグインサブフォルダにJavaScriptコードのあるファイルを配置します。こちらの手順について、詳しくはUnitの公式ドキュメントに記載されています。
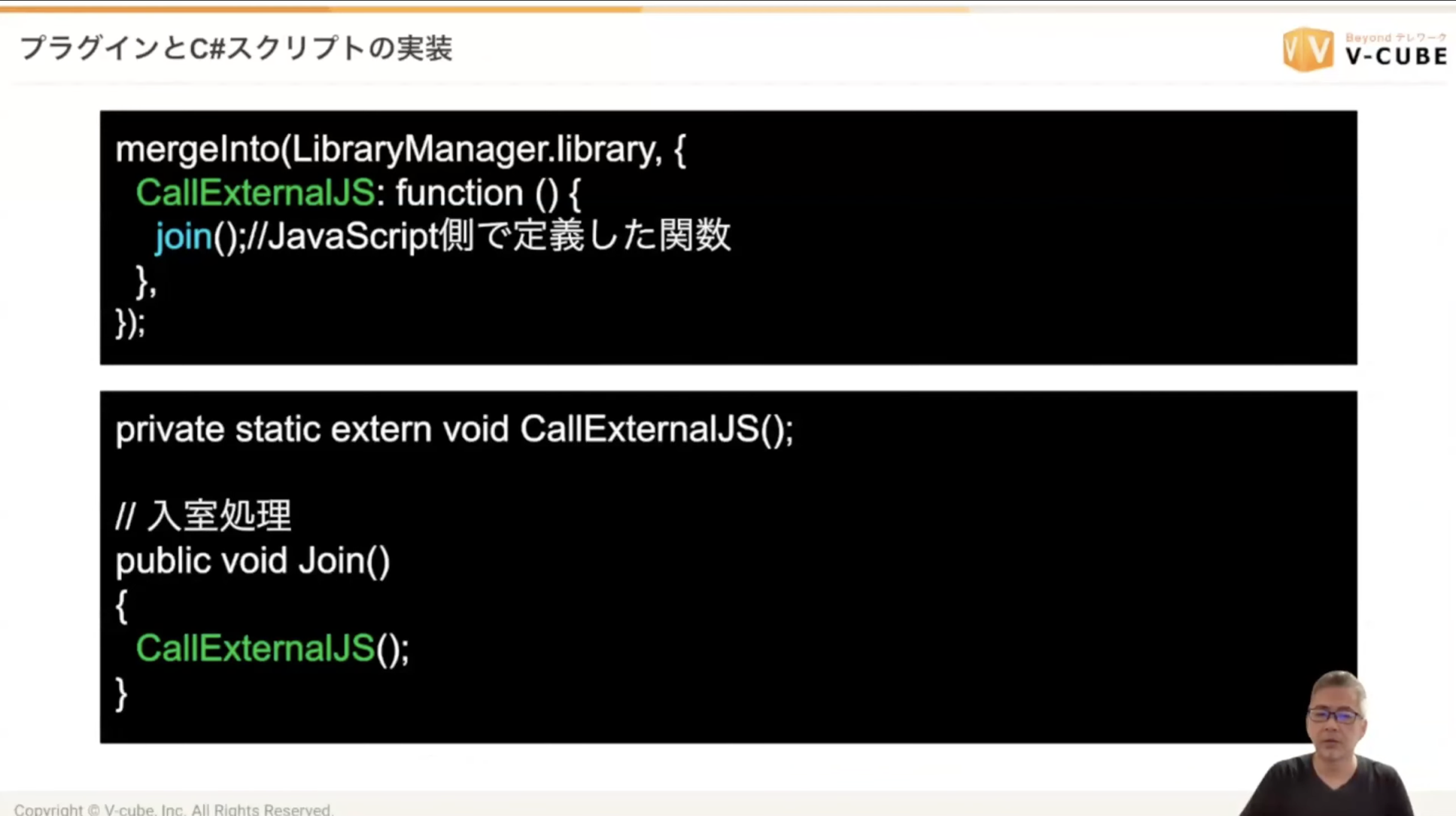
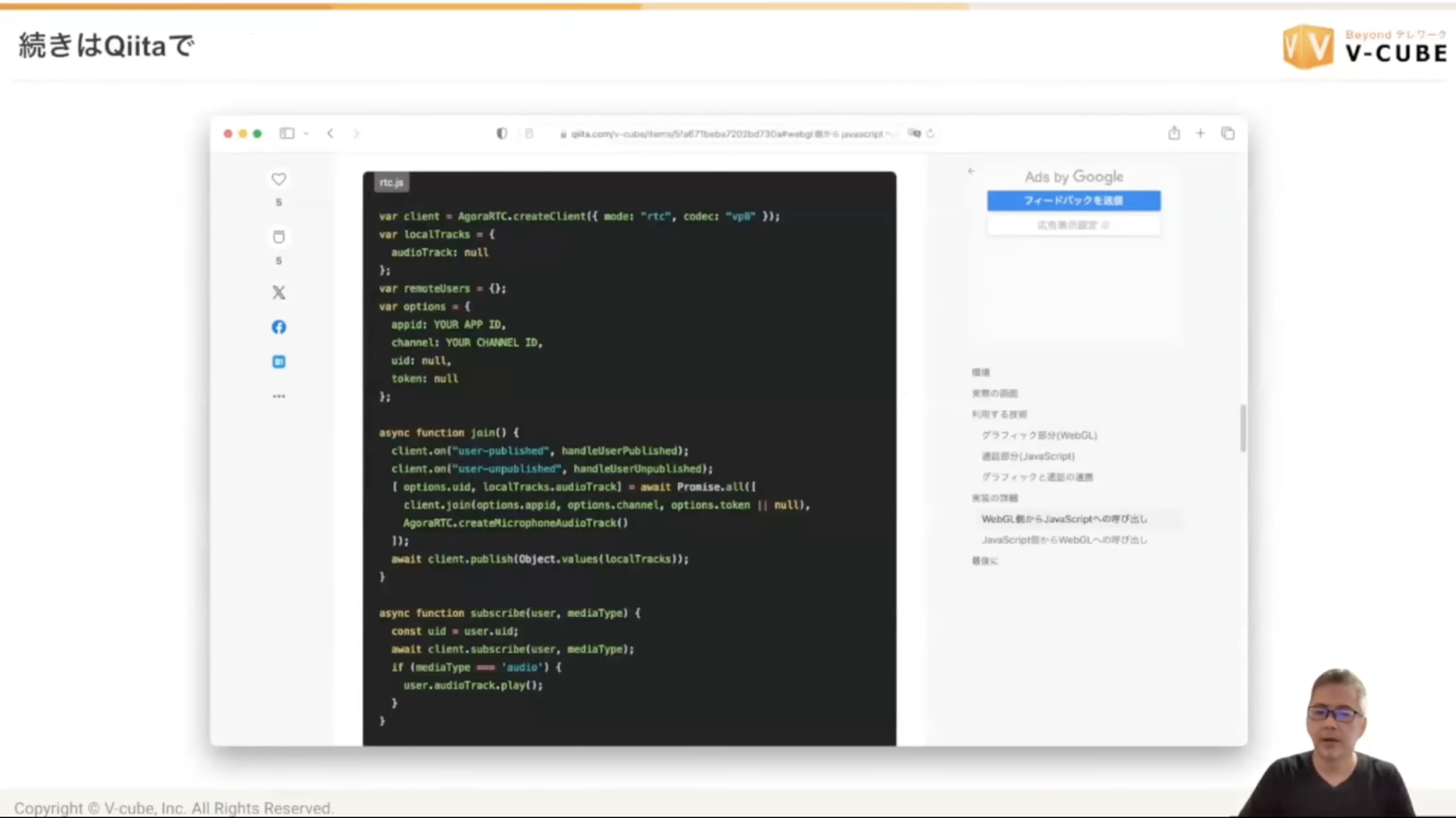
プラグインとC#スクリプトを以下に抜粋します。全てのコードはQiitaに記載しているので、興味のある方はそちらをご覧ください。

プラグインファイルは、このような構文を持つ必要があります。次にC#スクリプトからプラグインで定義した関数を呼び出します。

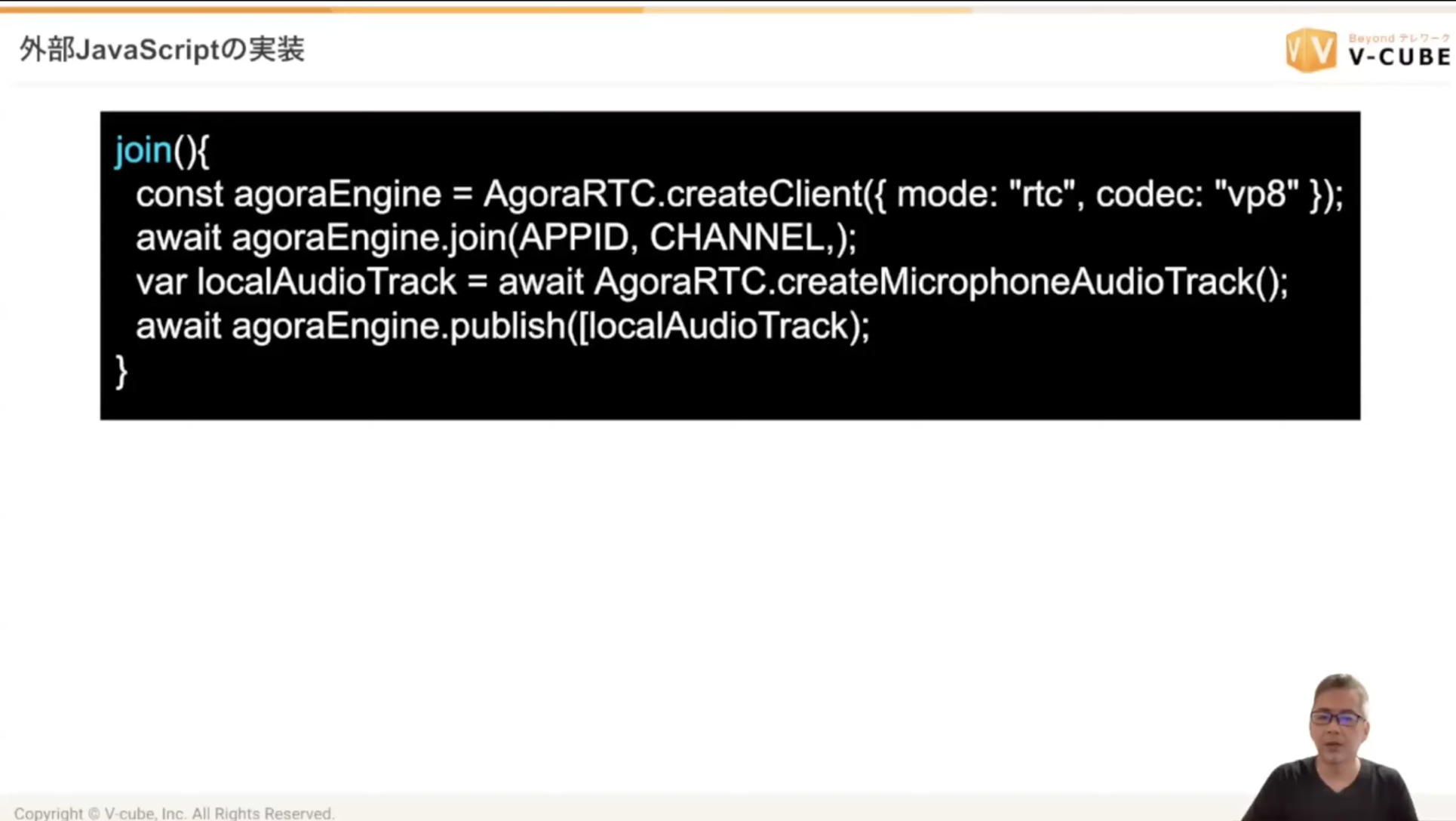
こちらが外部のJavaScriptの実装です。Agora SDKのチャンネルに接続するまでのシンプルなコードになっています。Agora.io は、音声通話を少ないコードで実装することが可能です。こちらのコードもQiitaに記載していますので、ぜひご覧ください。

以上の実装でWebGLから音声通話への入室指示ができるようになりました。
プロトタイプを作って実現可否を決める~②入室情報をWebGL上画面へ反映

ここからは、2つめの機能となる「他拠点が入室したらその情報をWebGL上の画面に反映させる」へと移りましょう。
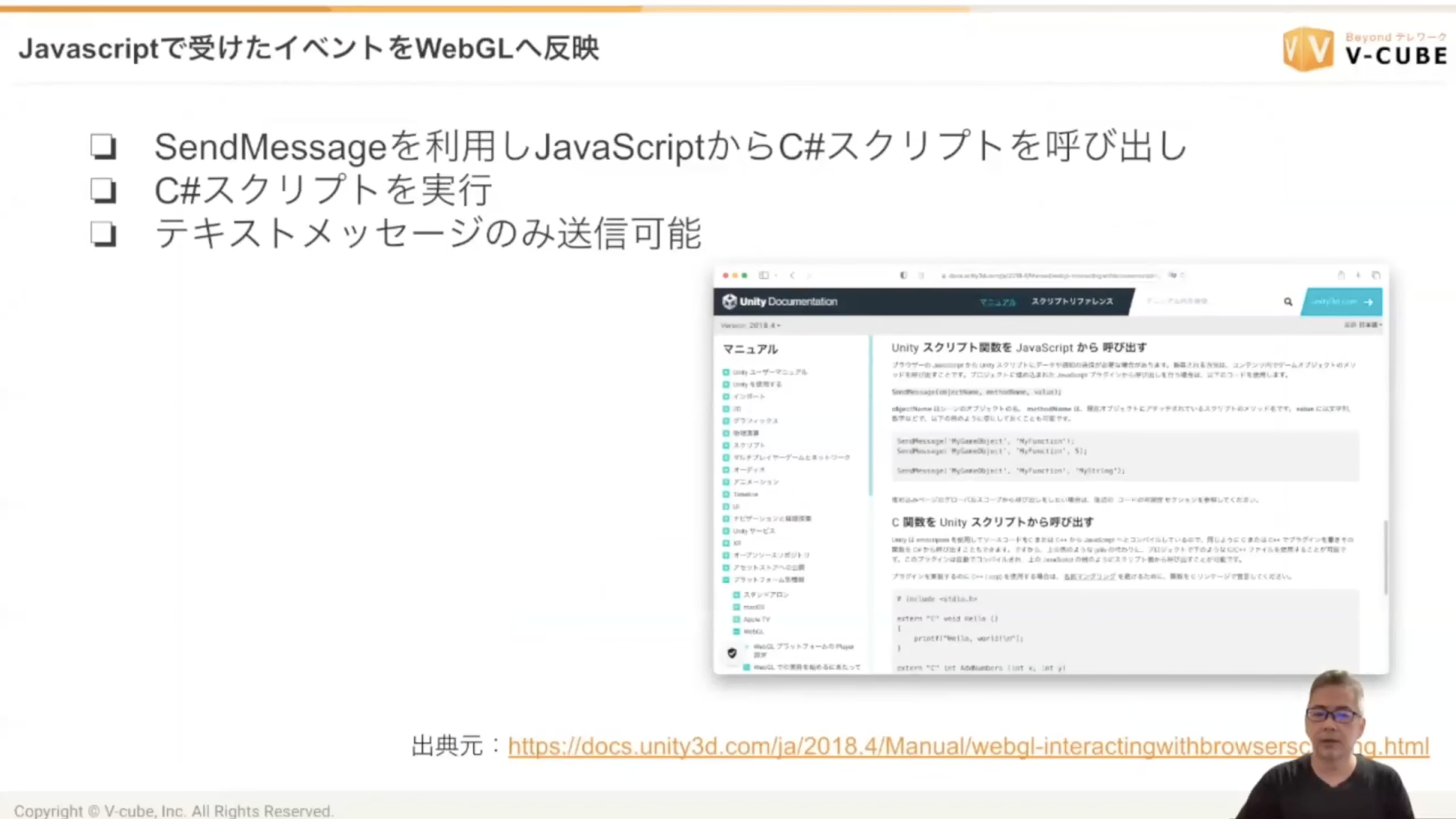
まず行うのが、JavaScriptからUnityスクリプトへの送信です。何らかのデータや通知を送信する場合があります。推奨される方法は、コンテンツ内でゲームオブジェクトのメソッドを呼び出すというものです。今回はSendMessage関数を利用しますが、送信できるデータは文字列や数字のみとなっています。こちらもUnityの公式ドキュメントに詳細な解説が記載されています。
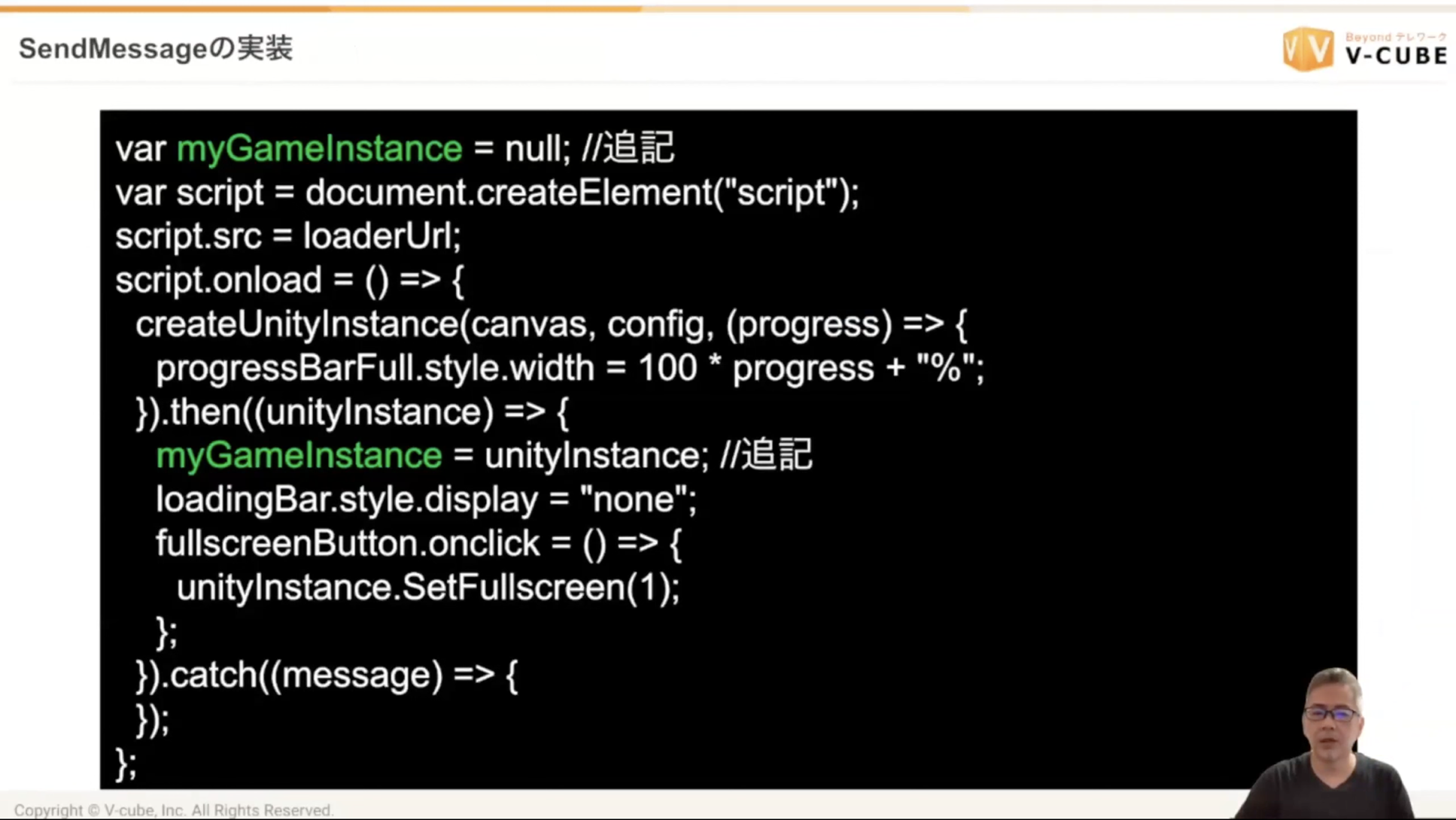
こちらはWebGLアプリをUnityからビルドした際に生成されるJavaScriptコードの一部です。Unityインスタンスをグローバルで利用できるように、少し修正を加えています。

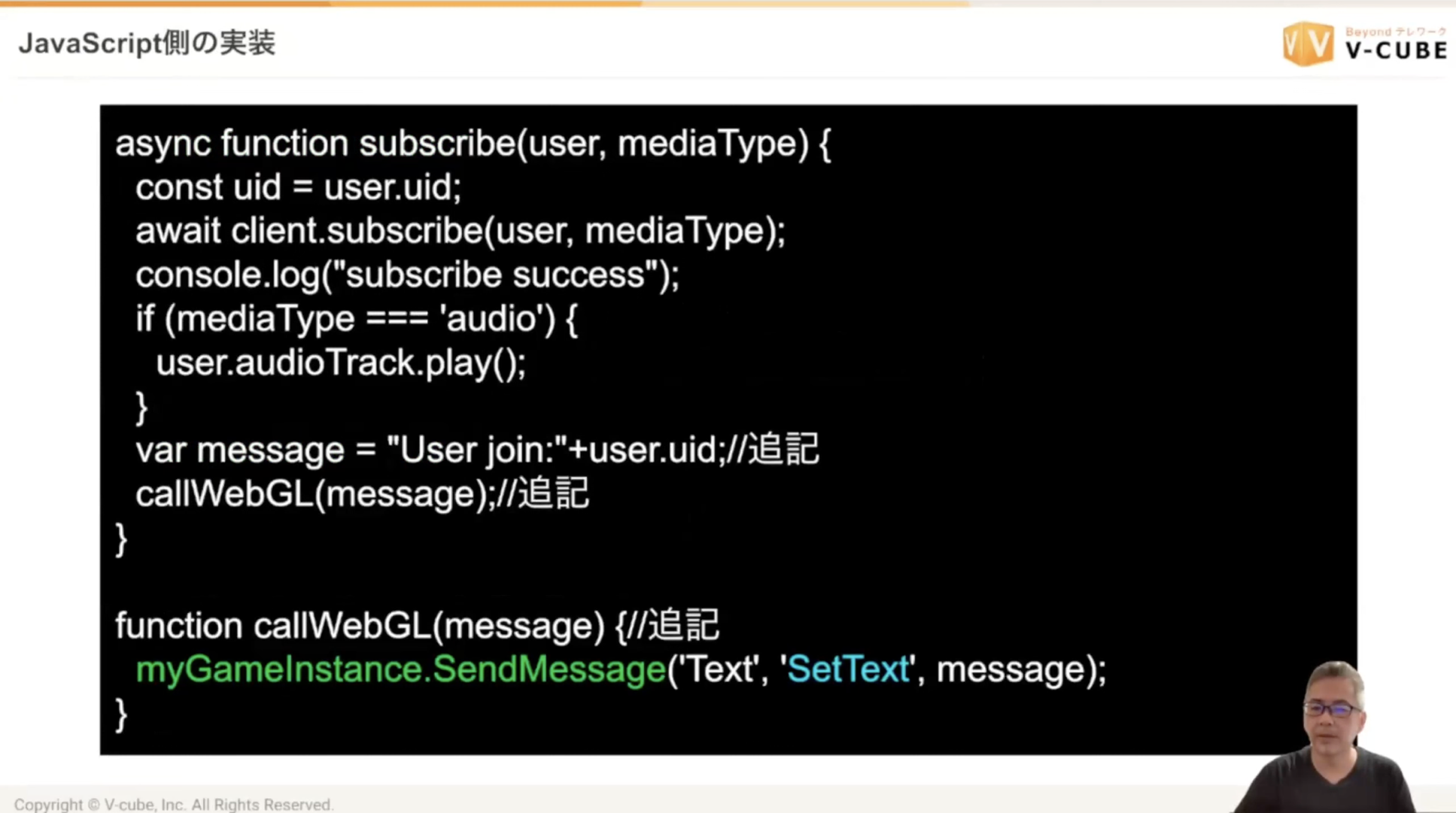
こちらは音声通話側のJavaScriptの実装例です。

イベントを受け取った際にWebGL側へ情報を返す実装となっています。Agora SDKには他拠点の入室があると、そのイベントをキャッチできるAPIがあります。今回は簡易的に他拠点のユーザーのIDをデータとして渡しています。第2引数にはC#側の関数名を指定しました。
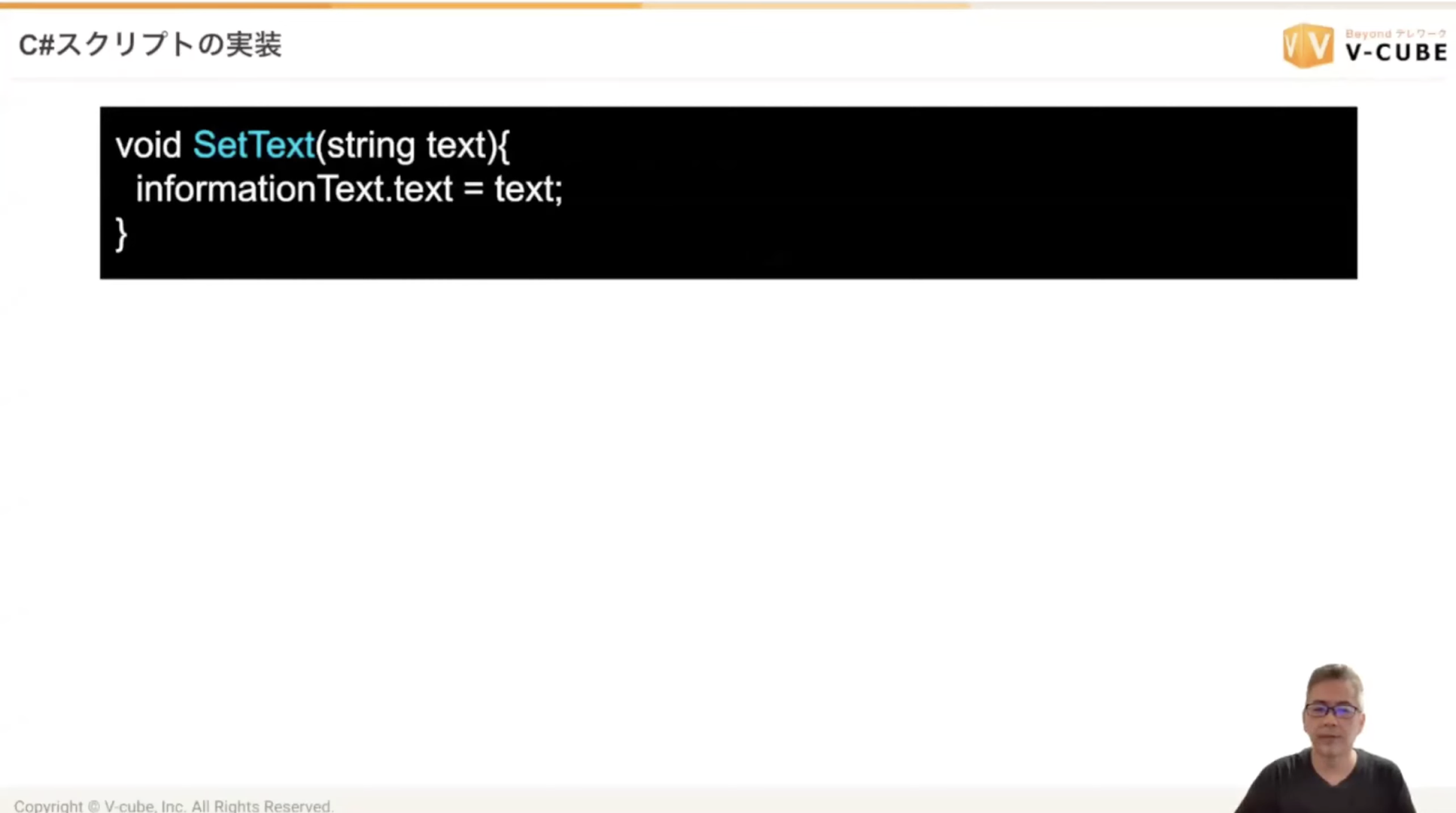
こちらはC#側の実装例で、先ほど定義した関数を使用しています。実装内容は、受け取った文字列を表示するだけのシンプルなものです。

以上でJavaScriptからC#スクリプトの呼び出しが完了できました。これで2つめの機能も実装できたことになります。
ここで、改めて課題解決のためのポイントを整理します。まずはWebGL内だけで実装する必要があると思い込まないこと、つまりブラウザで動作させるという前提を見直しました。ブラウザで動作させるということはJavaScriptも動作するので、「音声通話だけWebGLの外に出してもいいのでは」と発想になります。幸いなことに要件は音声通話でしたのでJavaScript側で映像などをレンダリングすることなく、この方法で十分対応できます。
使い慣れた技術を駆使することも大事です。この辺りは経験を積んでいく必要がありますが、使い慣れた技術を組み合わせることによって、実現困難かと思えるような要件であってもクリアできます。
次に重要となるのが、仮説で考えた構成が実際に実現可能かを簡易的なプロトタイプを実装して検証することです。この検証をしておかないと、プロジェクトの進行中に技術に関する根本的な問題が発生した時に、一から作り直す事態に陥ってしまいかねません。
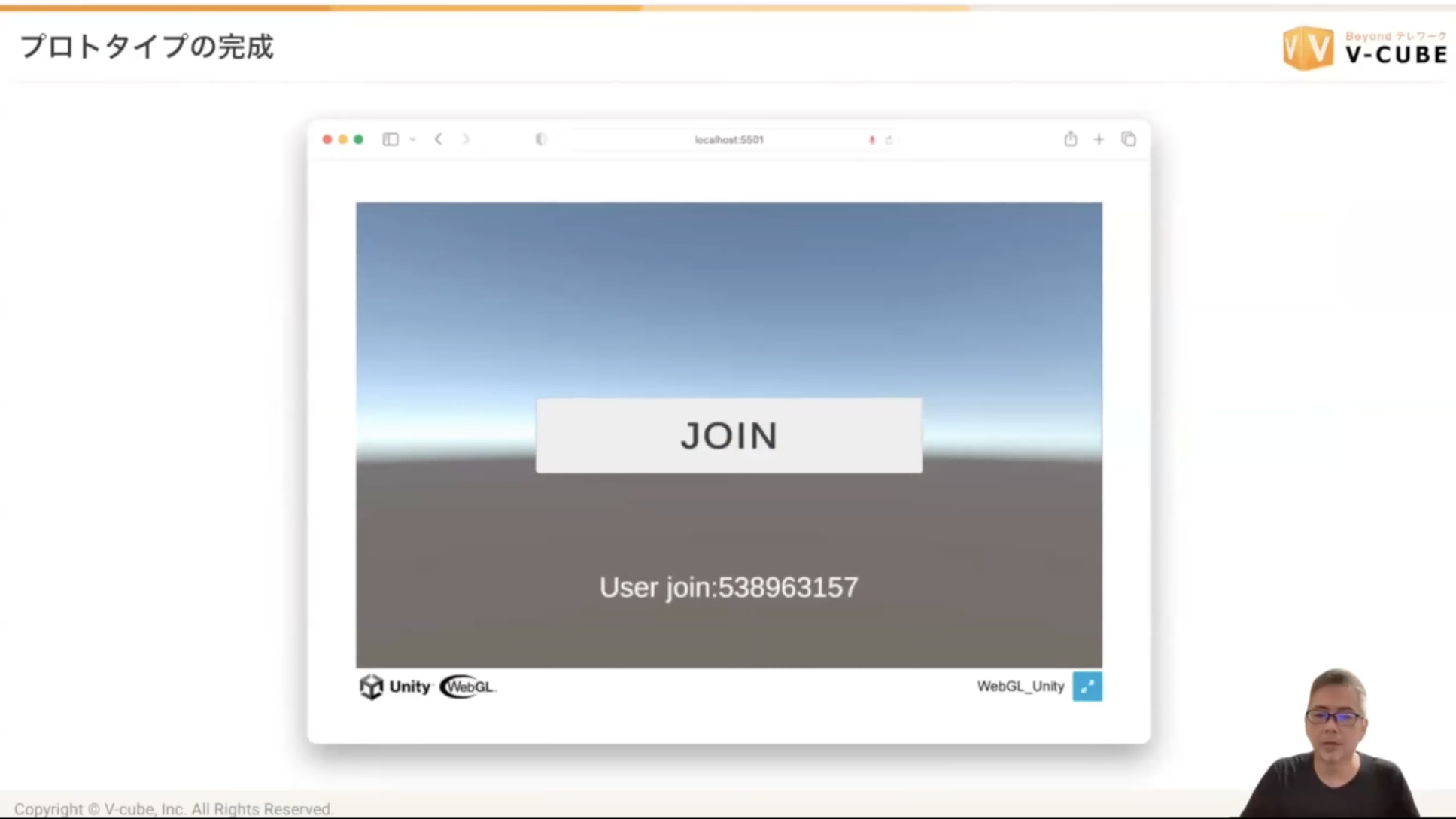
こちらがプロトタイプの完成形です。

他拠点のユーザーIDが表示されています。実際のメタバースアプリではこのような文字ではなく、人物アイコンやキャラクターが画面上に表示されることとなりますが、こまで詳細なプロトタイプの段階では不要です。
今回のプロトタイプによる検証で重要なことは、JavaScriptからWebGL内のスクリプトを呼び出せるかの確認でした。画像では分かりづらいかもしれませんが、音声通話もできるようになっています。ひとまずこのプロトタイプをベースに開発を進めていき、リリースを達成したと仮定します。
実装困難な追加要件、あきらめずに応えるには?
しかしながら、どのようなサービスであっても、ユーザーのニーズに合わせた機能の追加が必要になります。ここで、再びビジネスサイドからオーダーが来たとしましょう。ビジネスサイドは、下図左の赤矢印の部分あたりにライブ映像を流したいようです。追加されたオーダーは次のようなものです。

ここで1つ問題が発生します。JavaScriptからC#スクリプトへ渡せるデータはテキストのみです。このフローではAgora SDKで受け取った映像をWebGLのビューに渡すことができません。この課題を解決する方法を考えてみます。
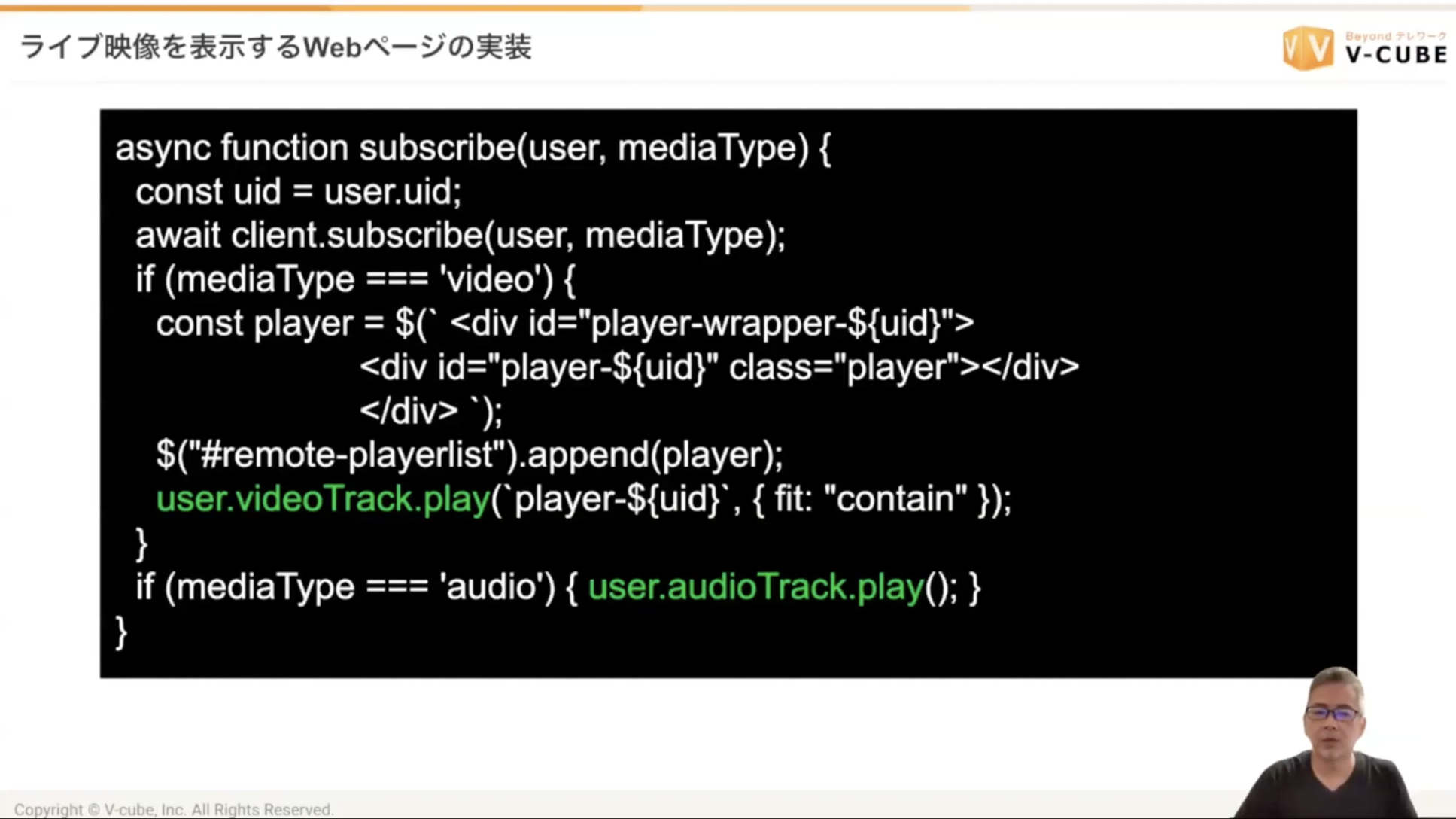
この課題は、WebViewの活用で解決します。まずは、ライブ映像をレンダリングするだけのWebページを準備します。live.htmlの部分です。次にWebGL側でWebViewを実装し、そのライブがレンダリングしているページを表示させます。下図がライブ映像を表示するWebページです。Agora SDKのAPIでライブ映像をサブスクライブして、画面上にレンダリングをさせています。

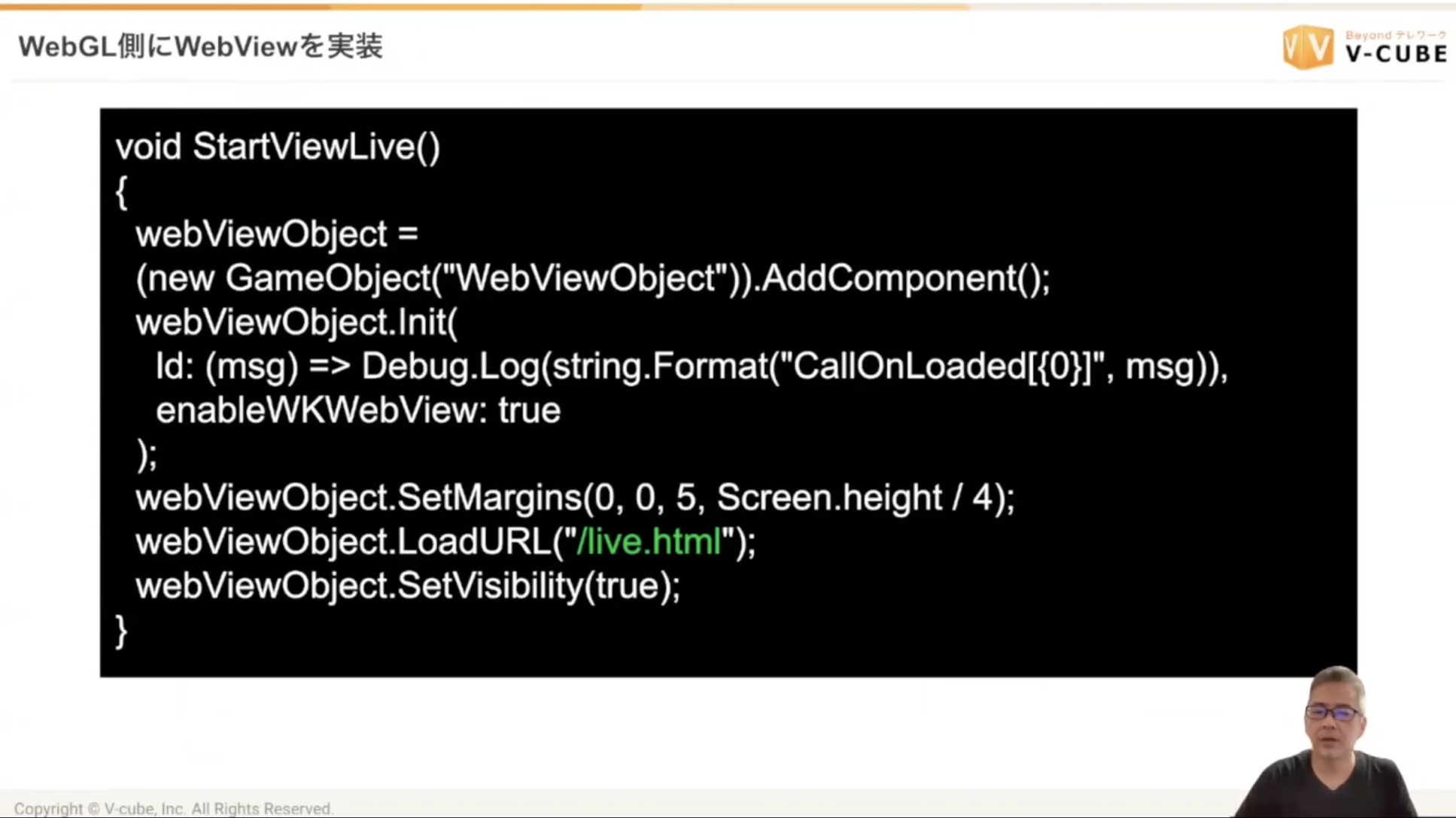
次にWebGL側のWebViewを実装します。今回は、GREEが公開しているWebViewのライブラリを利用しました。こちらが、C#スクリプトのWebViewの実装例です。

レンダリングさせたいWebページのURLを指定しますが、これは数行のコードを書けば簡単に実装できます。
これで、ライブ視聴機能がついたプロトタイプが完成しました。ひとまずここまで開発したシステムで、メタバースアプリのサービス展開は順調に進んでいくと仮定します。
ブラウザの処理能力を超えてしまったら?

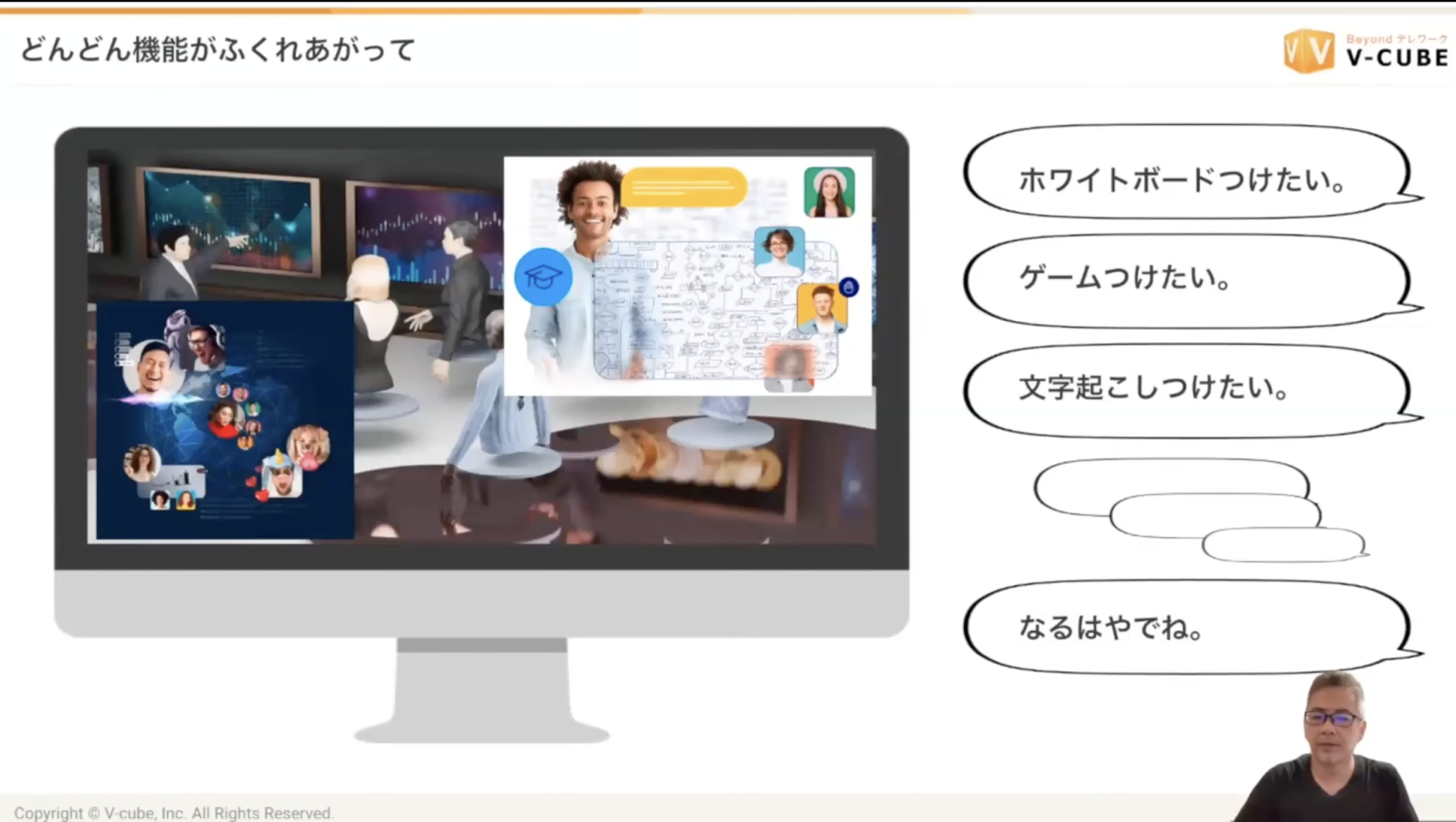
そして時間の経過に伴い、ユーザー数が増加し、サービスにニーズを反映して次々と機能が追加されたとしましょう。ホワイトボードをつけたり、簡易的なミニゲームをつけたり、文字起こし機能をつけたり。多岐にわたる機能をどんどん追加した結果、メモリーの使用率上昇といった要因で、ブラウザの処理能力を超えてしまうことがあります。
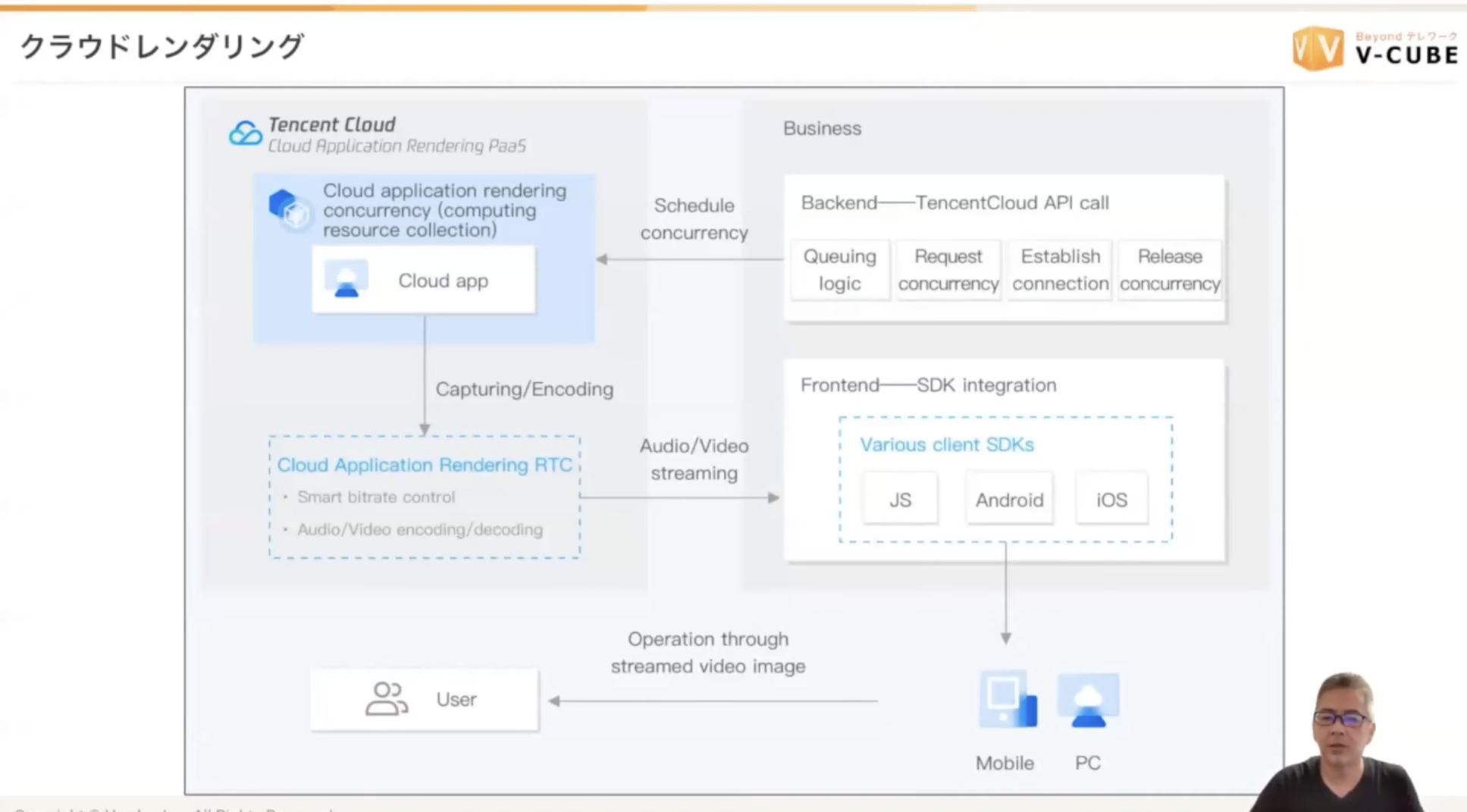
このようなケースでは、クラウドレンダリングという方法を用いることが有用です。重い処理はクラウド上のバーチャルマシンで実行し、その映像をブラウザなどにストリーミングする方法です。
各種操作はブラウザをコントローラーとして、バーチャルマシンに情報をインプットさせて行います。インプットするものは、キー入力などの情報です。このクラウドレンダリングであれば、ブラウザは映像を受信するだけで済むため、負荷はさほどかかりません。
クラウドレンダリングはUnreal EngineのPixel Streamingや、Tencent CloudのCloud Application Rendering (CAR)というPaaS製品が対応しています。ブイキューブではTencent Cloudの取り扱いもありますので、ご興味のある方はぜひお問い合わせください。
ここで、メインテーマのまとめに移ります。困難な開発に遭遇した場合は、すぐにあきらめるのではなく「今使えるツールを洗い出してみる」、「創意工夫しながら1個ずつ課題を解決していく」、「プロトタイプを作って実装できているか確認してみる」というステップで手を動かしてみると良いでしょう。
メタバースと相性のよい3つのAPI

ここからは補足です。今回はメタバースを取り上げたので、Agora.io にて提供されている、メタバースと相性の良いAPIを一部紹介します。
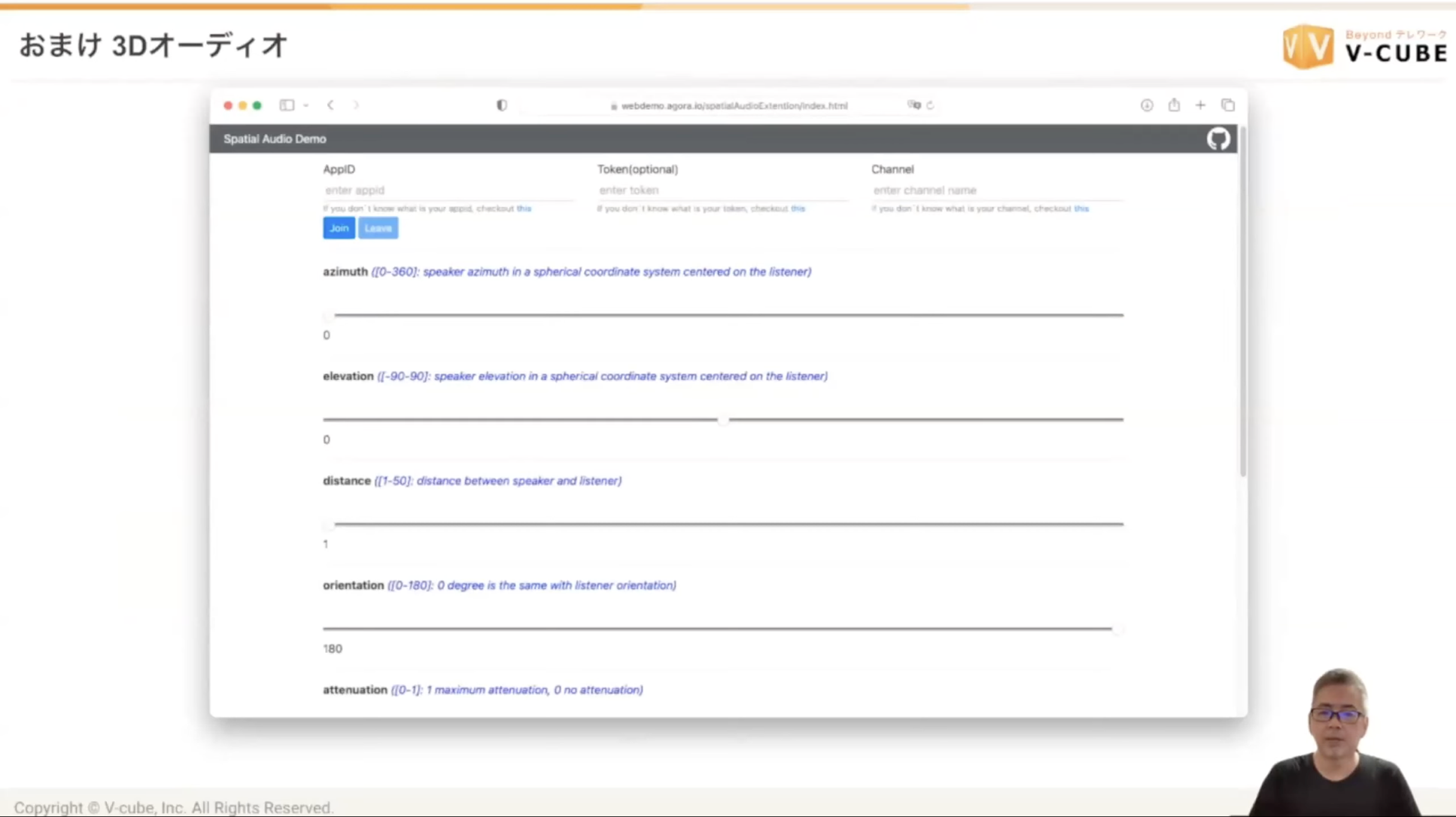
まずは3Dオーディオで、これは空間オーディオとも呼ばれます。描画されている各ユーザーの配置によって、右から声が聞こえたり、左から声が聞こえたり、遠くの人は声が小さく聞こえたりと、音声通話に没入感を取り入れることができます。

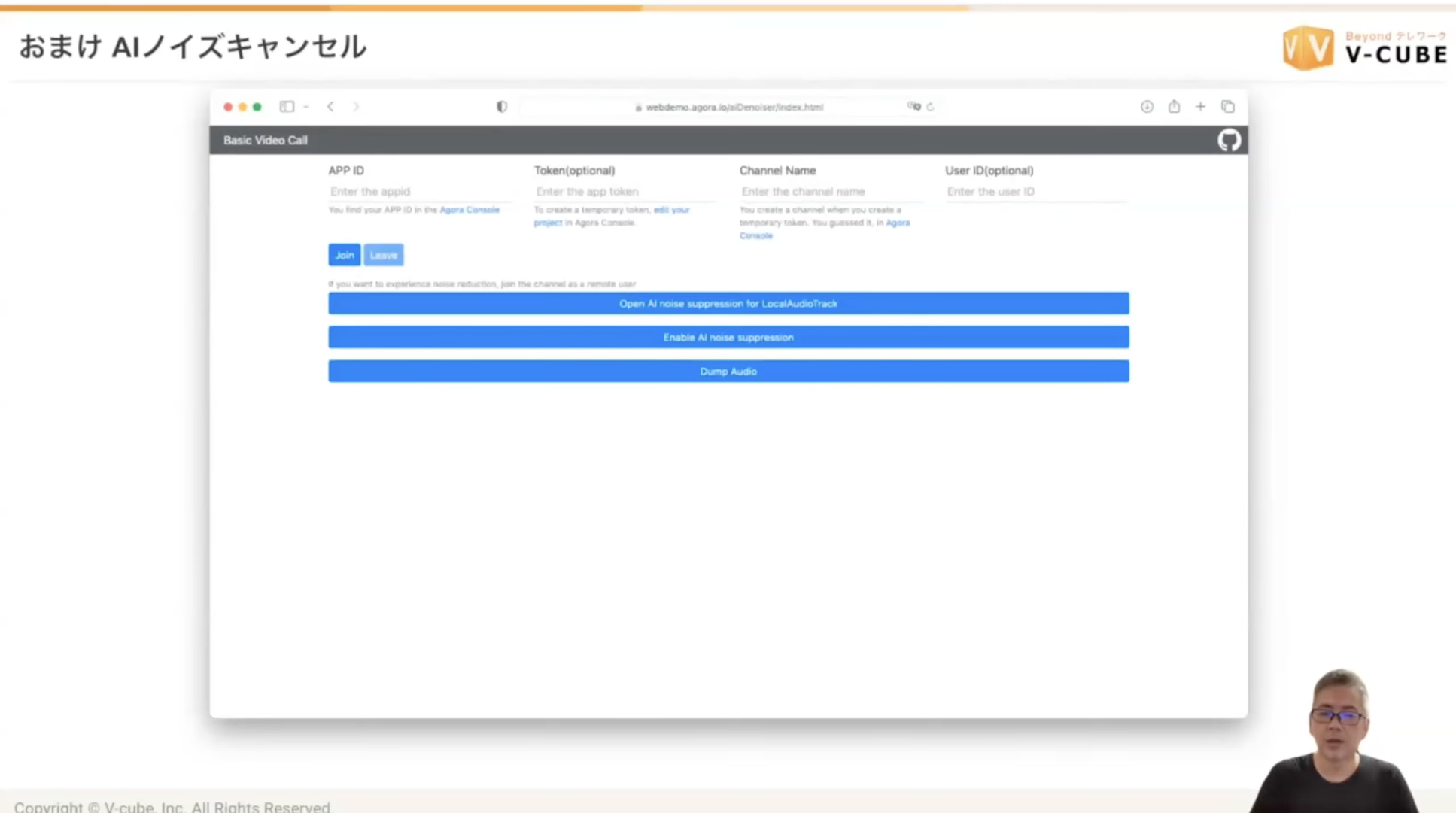
次はAIノイズキャンセルです。騒がしい場所で音声通話に参加することもあるかと思いますが、映像がない音声通話では音声がよりクリアに聞こえなければなりません。そのようなニーズに対応するのが、このAIノイズキャンセルです。

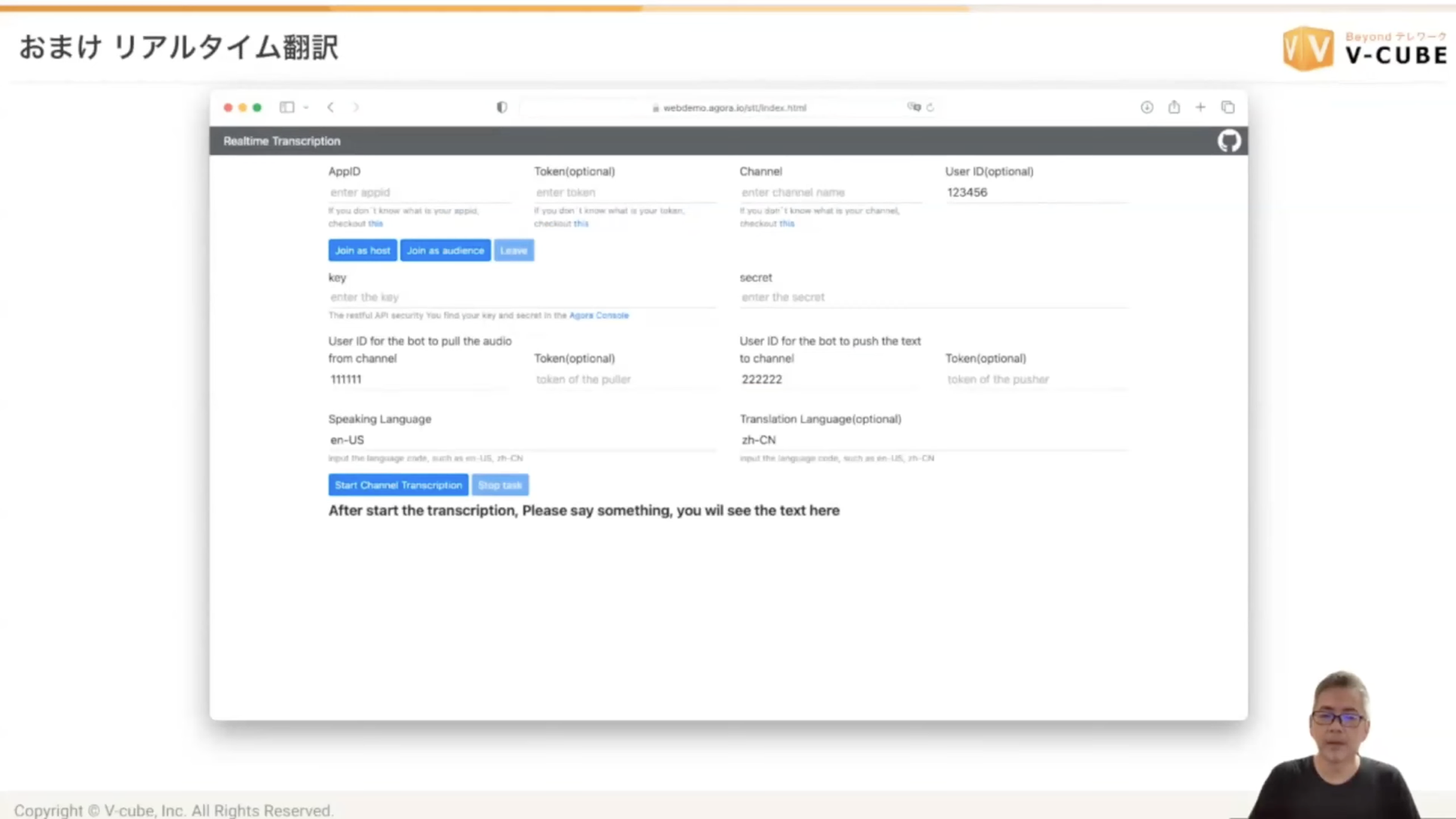
最後にリアルタイム翻訳です。グローバルに展開されているサービスでは、様々な言語で交流するため、翻訳機能が必要な場合もあるでしょう。Agora.io には、リアルタイム翻訳機能の提供予定があります。
以上の機能はAgoraのデモサイトで試すことができるので、ぜひチャレンジしてみてください。今回紹介したもの以外にも、ブイキューブのコーポレートサイトでは、Agoraを使った様々な事例が公開されています。最近では、メタバースの事例も増えてきました。今後、開発やサービス設計などにも生かすことができると思います。
サンプルコードの提供、セミナーの開催で開発者をサポート

ブイキューブやAgoraでは、SDKリファレンスだけではなく、多様なユースケースに合わせたサンプルコードを多数提供しています。難易度の高い開発でも、サンプルコードをプロトタイプで触ってみると、スムーズに技術理解が進みます。開発経験が豊富なソリューションアーキテクトが開発者に寄り添い、しっかり技術サポートすることを心がけております。
最後にセミナーのお知らせです。ブイキューブでは、開発担当者や企画者に向けたオンラインセミナーを開催しています。リアルタイムコミュニケーションや動画処理の技術紹介や実装方法、活用事例など毎月テーマを変えて開催しておりますので、ぜひ一度ご視聴ください。(最新のセミナー情報は https://jp.vcube.com/event/tag/agora)
近年は技術の進歩やニーズの変化に伴い、開発者に求められることが増えました。ブイキューブでは、多くの開発者を可能な限りサポートしていきます。
編集後記
多機能かつストレスフリーなシステム、アプリの開発が求められる昨今では、開発者にとって実現が難しいと思われるような要件が要求されることが往々にしてあります。自身が使えるものを洗い出し、課題の解決方法を探る。当然のようで難しいことですが、これからの開発者には必須のマインドとなるでしょう。制約を乗り越え、ユーザーのニーズを満たすシステム、アプリを作れる開発者を目指したいものです。
文:ノーバジェット
