「速いは正義。imgixで実現するサイトパフォーマンス最適化」イベントレポート

昨今、待ち時間なしに情報を得たいというユーザーのニーズは、これまで以上に高まりをみせています。Webサイトの表示スピードが ”速い” ことは、優れたユーザーエクスペリエンスの提供に欠かせない要素になってきています。
では、”速い” Webサイトはどのような技術を使っているのか。その答えのひとつが、画像最適化領域において注目を集める「imgix(イムジックス)」です。imgixはシンプルなURLパラメータを付け加えるだけで画像サイズ変更や加工処理を行い、自動圧縮によってWebサイトやアプリ環境の高速化を実現するサービスで、Googleをはじめとするグローバル企業でも導入されています。
本社を北米サンフランシスコに構えるimgixは、2021年から日本市場への参入を本格化。 今回のイベントはその一環として、Qiitaとimgixの共同で開催しました。 本記事では当日の様子をダイジェストでご紹介します。
目次
「速さ」と「美しさ」を両立。創業者がimgixにかける想い

imgixは2010年、YouTubeのWebデベロッパーとして活躍していたクリス・ザカリアス氏によって創業されました。YouTubeでの経験から、サイトパフォーマンス改善における画像処理の重要性に着目したというクリス氏。イベントの冒頭では、AI活用による画像処理の可能性やサービスにかける想いを述べました。
登壇者プロフィール


クリス・ザカリアス:皆さん、今日はご来場いただき誠にありがとうございます。
私はimgixを創業する前、YouTubeで働いていました。YouTubeと聞くと、「動画」をイメージする方が多いかもしれません。しかし、YouTubeでもユーザーが最初にクリックするのは動画ではなく、サムネイルやバナー、アイコンといった「画像」です。
そのため、画像配信の最適化はYouTubeにとって非常に重要な課題でした。
こうした画像配信の重要性に着目し、創業した会社がimgixです。
過去10年間、画像といえばフォーマットの変換や圧縮率ばかりが取り沙汰されてきました。
それらはたしかに重要ですが、今はAIの登場によって画像処理に新たな可能性が見えてきています。
AIは画像のサイズや品質を調整するだけでなく、人やモノ、光といった要素自体を別のものに置き変えられるからです。こうしたAI技術を活用して、imgixは画像処理の常識を変え、さらなるサイトパフォーマンス改善を実現していきます。

続いて登壇したのは、imgix初の日本人メンバーである金本 太一氏。日本企業へのさらなる支援を目的に2021年、カスタマーマネージャーに就任した同氏が、imgixのビジョンや機能の詳細について解説しました。
金本 太一(以下、金本):インターネット上には多種多様なWebサービスがあり、それぞれが価値ある情報を発信しています。すべてのサービスが世の中を豊かにし、インターネットの進化に貢献しているのです。
imgixはそんなサービスをサイトパフォーマンスの改善を通して支援しています。
Googleをはじめとするグローバル企業で導入されていますが、日本の企業でもさらにimgixをご活用いただきたい。そのような想いで、今回のイベントをQiita社と共同開催しました。
imgixがめざすのは、サイトパフォーマンスの最適化、具体的にはサイトの読み込み時間削減です。
あるサイトでは、読み込み時間を0.85秒削減しただけでコンバージョンが7%も増加しました。
サイトパフォーマンス改善によってユーザーの満足度が上がれば、それはコンバージョンをはじめとするポジティブなアクションにつながっていくのです。

サイトパフォーマンス改善は、すべての企業にとって急務です。
とはいえ、様々な事情によってなかなか着手できないという企業も多いでしょう。
そんなケースこそimgixの出番だと、金本氏は言います。
金本:サイトの読み込み時間を削減したいとき、画像を小さくリサイズしたり、別の画像に差し替えたりしたことのある人は多いのではないでしょうか。
imgixなら、こうした画像処理に関するタスクをすべて自動化できます。1枚の画像から複数の画像のバージョンを自動的に生成、アクセス数やブラウザの種類から適切な拡張子を判断し、配信することも可能です。

金本:近年特に注目されているのが、AIによる画像認識・補正機能です。
imgixの強みは、クオリティを保ちつつ画像の容量を下げられる点です。
しかしAIはそれを超えて、むしろ画質を向上させます。元の画像に足りない部分を埋めて、品質の高い画像を生成してくれるのです。さらに画像に含まれる情報を瞬時に読み取り、そこから自動的にタグを生成するため、画像の検索性は飛躍的に向上します。
速くて美しい。imgixは不可能と思われていたこの2つの要素を両立させるサービスです。
これからもサイトパフォーマンス改善を通して、インターネットの進化に貢献していきたいと思います。
ビジネスの成長を加速させる。imgix導入企業が語るサイトパフォーマンス改善

開幕の熱量を下げることなく迎えた第2部。Qiitaの清野を進行役に、imgix導入企業によるパネルディスカッションがはじまりました。
登壇したのは、サイト内において大量の画像コンテンツを扱う大規模なWebメディアを運営する日本経済新聞社・テレビ東京・一休という3社の担当者。imgix導入により、各社のサイトパフォーマンス改善はどう変化していったのでしょうか。
登壇者プロフィール




清野 隼史(以下、清野):本日はよろしくお願いします。
まず、普段どのような場面でimgixを使用しているかを教えていただけますか?
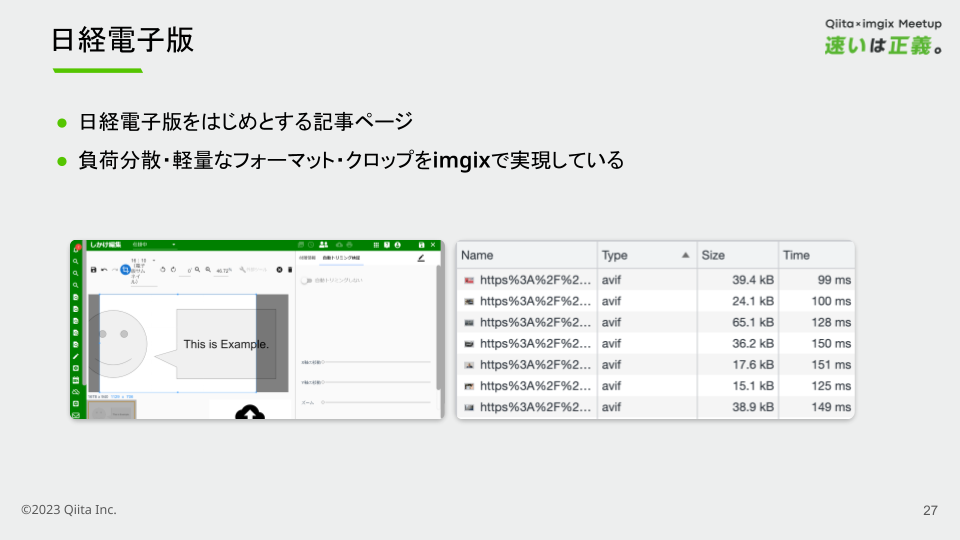
井手 優太(以下、井手):日経電子版では、記事コンテンツの入稿システム内での画像のcrop指定を実現するためにimgixを使っています。
新聞は、電子版だけではなく誌面もあるので、そのぶん様々なフォーマットが必要になるんです。掲載されている画像の加工も、当然必要になる。これを一つひとつ手作業で加工するのは大変です。なので、imgixを使用して、フォーマットを指定しておけば狙い通りの画像を表示できるようなエディターを作っています。

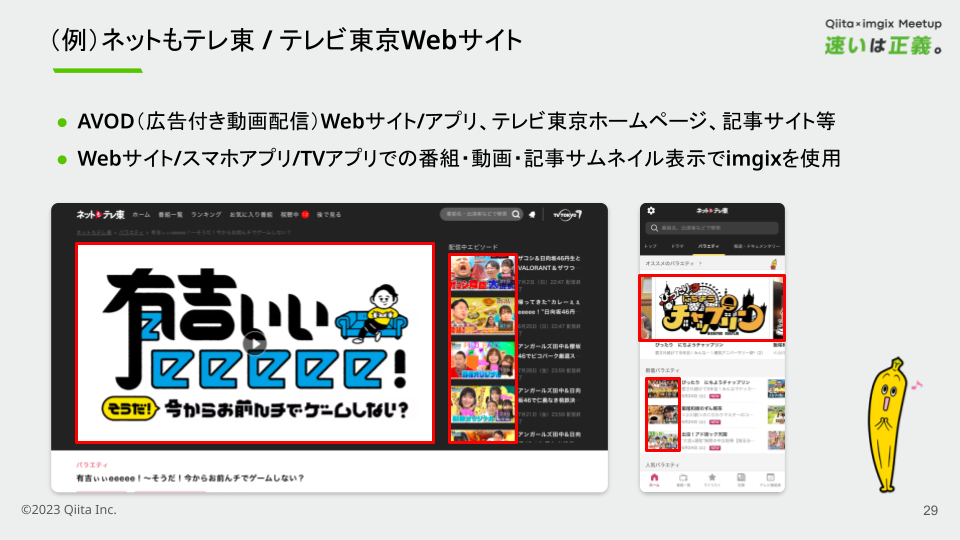
三浦 智子(以下、三浦):テレビ東京コミュニケーションズでは、「ネッともテレ東」という見逃し配信のWebサイトやアプリ、テレビ東京のホームページなどでimgixを使用しています。

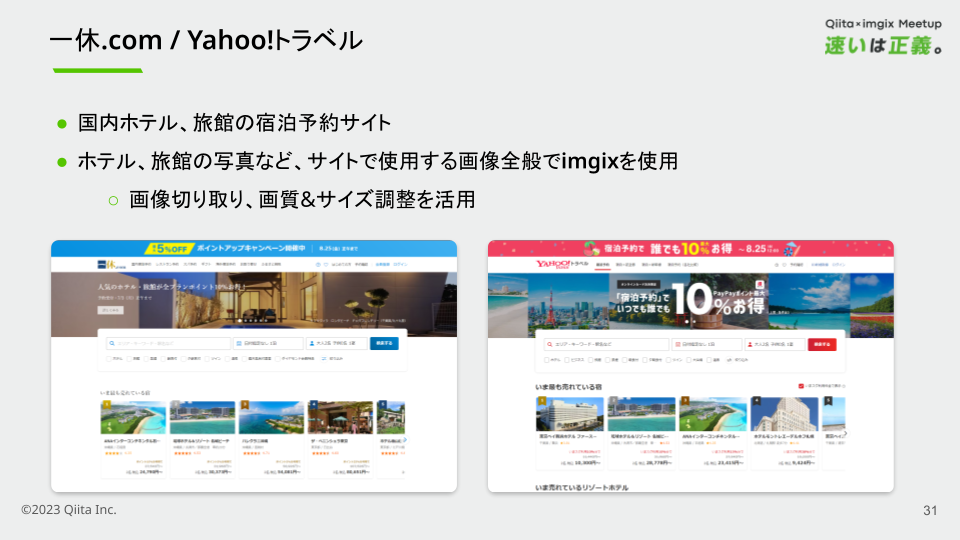
山口 将希(以下、山口):一休.comでは画像全般の処理にimgixを活用しています。一休.comには旅館やホテルなどの画像が多数掲載されていますが、場所によって必要なサイズや品質は変わってきます。そんなときimgixがあれば、1つの画像を用意するだけでそれぞれの場所に最適なサイズ・品質で画像を配信できるので、重宝しています。


清野:ご紹介いただきありがとうございます。
では、1つ目のトークテーマ「そもそもサイトパフォーマンスとは何か」というところについてお話していきたいと思いますが、井手さんはどのようにお考えでしょうか?
井手:サイトパフォーマンスの定義は難しいですよね。同じ軽量なら速度、それからメモリの小ささでしょうか。
日経では両方を重視しています。なるべくCDN(Contents Delivery Network)から返すようにして速度を上げていますが、それではコンテンツを配信するたびにオリジンサーバーに負荷をかけることになります。その負荷を減らすべく、キャッシュをつくって返したりもしています。
清野:それは結構大変な作業ですね。
少なくない時間や労力をかけてでも、改善に取り組んでいる理由はありますか?
井手:サイトパフォーマンス改善によって、インターネット環境がそれほど充実していない地域にも新聞を届けられるからです。僕らがめざしているのは、すべての人に等しく情報を届けること。
ちょっと大げさに言うと、新聞は民主主義を支える礎となるものだから、誰か1人でも取りこぼしちゃいけないんです。「斜陽産業だ」とか「新聞なんて誰も読まないよ」とか言われていますが、新聞の存在意義はそこにある。これは非常に大事にしている点ですね。

清野:より多くの人に届ける。それは大事なことですよね。
同じメディアでも、テレビではまた少し違ったりするのでしょうか?
三浦:幅広い属性のユーザーがいるのは新聞と同じですが、とりわけエンタメコンテンツに関しては熱量の高いユーザーが多いと感じます。昨年末に人気アニメの大きな告知をしたらアクセスが集中したことがありました。アクセスが増えることはわかっていたおり、事前にimgix様とも確認させていただいたので、ユーザーさんに特に影響なく乗り越えることができました。
サイトパフォーマンス改善の重要性を痛感した出来事でした。
清野:それは大変でしたね。社内各所と連携を取ったというお話しがありましたが、サイトパフォーマンス改善に取り組む意義を他部署にわかってもらうのは難しいですよね。サイトだけの話ではなく、会社や事業全体のメリットにつながるというストーリーが必要になりそうです。
一休さんはいかがでしょうか?

山口:そうですね。数値で説得するというのは、ひとつの方法かもしれません。
わかりやすいところで言うと、SEOで上位表示されること。上位表示されればそのぶん流入が増え、様々なところからユーザーが来てくれます。もちろん数値で見えるものだけが成果とは限らないのですが、全社が一丸となってサイトパフォーマンス改善に取り組むためのいい指標にはなると思います。
清野:まさにそうですよね。
ユーザーにとって価値あるものだからこそSEOで評価されるし、ビジネスとしての成果も出る。
サイトパフォーマンスの改善は「三方よし」をかなえるこれ以上ない方法なのかもしれません。
理想はあっても、できないこともある。サイトパフォーマンス改善の「つらみ」

清野:サイトパフォーマンスの改善に取り組む中で難しいと感じることや、実現したいけどできないというモヤモヤを感じることは、あったりしますか?
井手:数え切れないほどあります。
というのも日経は歴史が長いぶん様々なシステム連携があって、パイプラインが非常に複雑です。
それがボトルネックになって、抜本的な改善ができないというもどかしさはありますね。
清野:日経電子版だけを見ても、サービス開始から10年以上の歴史をお持ちですもんね。一部分だけを改善すると連携先にも影響を与えかねず、慎重になられるのは理解できます。
一休さんはいかがでしょうか?
山口:井手さんのお話し、すごくよくわかります。
例えば、キャッシュを返したい場面ってたくさんあるんですよ。でも一休.comはパーソナライズしている部分も多いので、そこだけキャッシュしてしまうと不具合が起きてしまう。Aさんの好みに合わせて出したコンテンツが、全く関係のないBさんに出てきてしまうといったこともありえるわけです。
そう考えると、できないことは結構多いかもしれません。パーソナライズ部分をどうにか切り出して、それ以外の部分だけをキャッシュできればいいんですけど、まだ追いついてはいませんね。

井手:本当にそうですよね。日経新聞は有料会員と無料会員とでキャッシュを出し分けているのですが、それができない部分ではマイページにフレームを設置しているんです。その分負担が増えますよね。動的なコンテンツゆえの難しさはあるかもしれません。
清野:そうだったんですね。静的なコンテンツなら比較的改善に着手しやすいということでしょうか?
井手:程度によるかもしれませんね。
例えばサイト内で大きすぎる画像を見つけて小さくするというだけなら、すぐに着手できます。
しかし各場所に最適なサイズ・品質を設定して、それを自動でフォーマットしてくれる機能をつけたいとなると高度な知識が必要で、取り組みのハードルは上がるでしょう。
こうした「合格ラインからさらにラストワンマイル」のサイトパフォーマンス改善に挑みたいなら、imgixのようなツールを使ったプロレベルの対策が必要だと思います。
プラスアルファの価値提供がうれしい。imgixで変わったサイトパフォーマンス改善

清野:「画像を小さくする」から一歩先の対策をするとなると、また難しさが出てくるんですね。ここで気づいたのですが、極端な話、画像をなくしてしまえば話は早いじゃないですか(笑)。
それでも画像を潤沢に使ったコンテンツを作るメリットが、やはりあるのでしょうか。
三浦:画像を潤沢に使ったコンテンツを作るメリットは、2点あります。
1つ目は、コンバージョン率向上です。
ユーザーのアクセス状況やヒートマップを見ていると、テキストリンクよりもサムネイルを押す傾向があります。そのためたくさんの画像を掲載しているほうが、コンバージョン率が高くなるのです。
2つ目は、コンテンツの質の保持です。
テレビ局のコンテンツは多くのお金と労力をかけて作っているので、デジタルサービスに掲載する際、もともとのコンテンツの力を落としてはいけません。その点で画像を使ったリッチなコンテンツが当たり前になってきています。
清野:なるほど、やみくもに画像を減らせばいいというわけではないんですね。
先程「一歩先の対策にはツールの導入が有効」というお話しがありましたが、サイトパフォーマンス改善のツールはどのような基準で選んでいますか?
山口:画像処理にかける工数をいかに削減できるかです。一休.comでは施設から提供された1枚の画像を、imgixを使ってそれぞれの場所に適した形に加工しているんですね。提供時点では、サイズも品質もバラバラ。これをすべて手作業で加工すると、結構な工数がかかります。

清野:そのようにimgixを活用しているのですね。imgixを導入したから実現できた体験を、もっと聞きたいです。
井手:imgixだと記者の方が「ここを切り取ってほしい」と言った情報を管理画面上でそのままクライアント側に反映できるのが、一番うれしいですね。
あとは、画像のブロッキング機能も重宝しています。こうした機能を自作するとしたら個人サーバーでその処理をしなくてはならず、大きな負荷がかかります。それをimgixに委ねられるのは、サイト自体が落ちないようにするためにも便利だと思っています。
清野:サイトパフォーマンス最適化に加えて、プラスアルファで価値提供ができるのがすごいところですよね。三浦さんはいかがですか。
三浦:シンプルでわかりやすいUIで、難しい実装がいらないので助かっています。テレビ東京の中でも様々なサイトに使っているので、会社全体で横断的にシェアできるところがいいですね。
清野:サイトパフォーマンス改善の課題を全社で共有できる仕組みがあるかどうかは、取り組み継続のためにとても大事ですよね。山口さんはいかがですか?
山口:imgixを導入して感じているメリットは2つあります。
1つ目は、考える変数を減らせること。
画像を自前で管理するとなると、それなりのリソースが必要です。それをimgixにお任せできるのは非常に助かっています。
2つ目は、簡単に運用できること。
一休.comでは、画像の処理をエンジニアが担当することもあれば、開発の知識があまりないデザイナーが担当することもあります。imgixなら専門知識がなくても簡単に操作できるので、「運用できる人がいない」と悩むことが減りました。人が増えたわけでもないのに、そう感じるほど余裕ができた。これはすごいことですよね。
壁がありながらも、imgixで自社がめざすサイトパフォーマンス改善を実現できた。
そう話す登壇者のみなさんの笑顔が印象的だった、本トークセッション。
セッション終了後も参加者からの質問が相次ぎ、大いに盛り上がりました。
イベントの終わりには、軽食をいただきながらの懇親会が開催され、登壇者と参加者の垣根を超えた交流は本編に引けを取らない盛況ぶりを見せました。




編集後記
サイトパフォーマンス改善は大事ですが、絶対的な指標はありません。それだけに自社なりの基準で手段やツールを選んで継続的に取り組んでいかないと、ユーザー離れを招いたり、サイトが落ちてしまったりという事態にもなりかねない側面があります。とはいえ、そこまでのリソースがないというお悩みもよく聞きます。 サイトパフォーマンス改善をまるっと任せられるimgixは、こうした企業の救世主的存在。これからもimgixの導入を通して、世界中で”速い”サイトが増えていくことでしょう。
取材/文:株式会社Tokyo Edit
